스레딩 모델
이 문서는 현재 활발히 배포 중인 새로운 아키텍처를 참조합니다.
React Native 렌더러는 렌더 파이프라인의 작업을 여러 스레드에 분배합니다.
여기서는 스레딩 모델을 정의하고, 렌더 파이프라인의 스레드 사용을 설명하기 위해 몇 가지 예제를 제공합니다.
React Native 렌더러는 스레드 안전성을 고려해 설계되었습니다. 높은 수준에서 스레드 안전성은 프레임워크 내부에서 불변 데이터 구조를 사용함으로써 보장됩니다(C++의 "const correctness" 기능에 의해 강제됨). 이는 React에서 모든 업데이트가 렌더러 내부에서 새로운 객체를 생성하거나 복제함을 의미하며, 데이터 구조를 직접 업데이트하지 않습니다. 이를 통해 프레임워크는 스레드 안전하고 동기적인 API를 React에 제공할 수 있습니다.
렌더러는 두 가지 다른 스레드를 사용합니다:
- UI 스레드 (주로 메인 스레드라고 함): 호스트 뷰를 조작할 수 있는 유일한 스레드입니다.
- JavaScript 스레드: React의 렌더 단계와 레이아웃이 실행되는 스레드입니다.
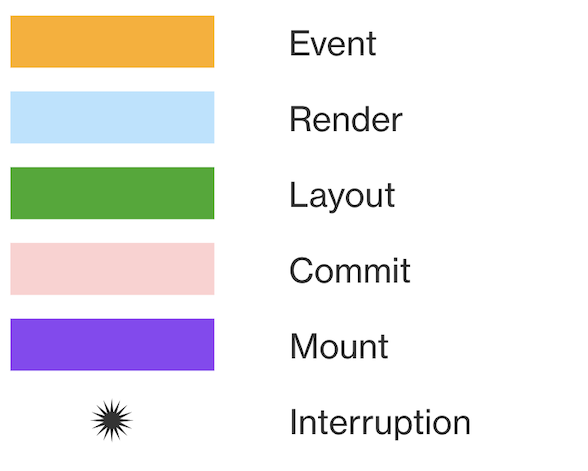
각 단계의 실행 시나리오를 살펴보겠습니다:

Render Scenarios
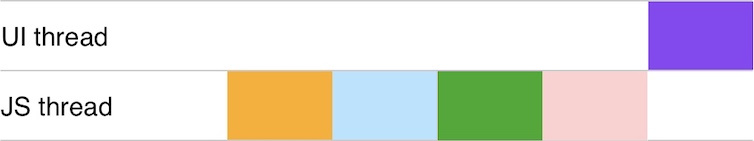
자바스크립트 스레드에서 렌더링하기
이것은 렌더링 파이프라인의 대부분이 자바스크립트 스레드에서 이루어지는 가장 일반적인 시나리오입니다.

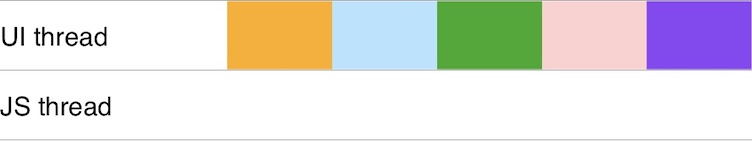
UI 스레드에서 렌더링하기
UI 스레드에서 높은 우선순위 이벤트가 발생하면, 렌더러는 UI 스레드에서 모든 렌더링 파이프라인을 동기적으로 실행할 수 있습니다.

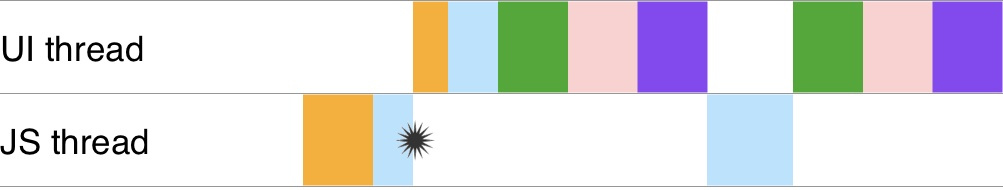
기본 또는 지속적인 이벤트 중단
이 시나리오는 UI 스레드에서 낮은 우선순위 이벤트에 의해 렌더링 단계가 중단되는 상황을 보여줍니다. React와 React Native 렌더러는 렌더링 단계를 중단하고 UI 스레드에서 실행되는 낮은 우선순위 이벤트와 상태를 병합할 수 있습니다. 이 경우 렌더링 프로세스는 JS 스레드에서 계속 실행됩니다.

이산적 이벤트 인터럽션
렌더링 단계는 인터럽트 가능합니다. 이 시나리오는 UI 스레드에서 발생한 높은 우선순위 이벤트에 의해 렌더링 단계가 중단되는 상황을 보여줍니다. React와 렌더러는 렌더링 단계를 중단하고 UI 스레드에서 실행된 높은 우선순위 이벤트와 그 상태를 병합할 수 있습니다. 렌더링 단계는 UI 스레드에서 동기적으로 실행됩니다.

C++ 상태 업데이트
UI 스레드에서 시작된 업데이트로, 렌더링 단계를 건너뜁니다. 자세한 내용은 React Native 렌더러 상태 업데이트를 참고하세요.
