Meet Doctor, a new React Native command
· 3 min read
React Native 커뮤니티의 6명의 기여자가 20개 이상의 풀 리퀘스트를 통해 기여한 결과, 개발 환경 설정, 문제 해결, 그리고 오류 자동 수정을 도와주는 새로운 커맨드인 react-native doctor를 출시하게 되어 기쁘게 생각합니다. doctor 커맨드는 Expo와 Homebrew의 doctor 커맨드에서 영감을 받았으며, Jest의 UI에서도 영향을 받았습니다.
실제 동작은 다음과 같습니다:
동작 원리
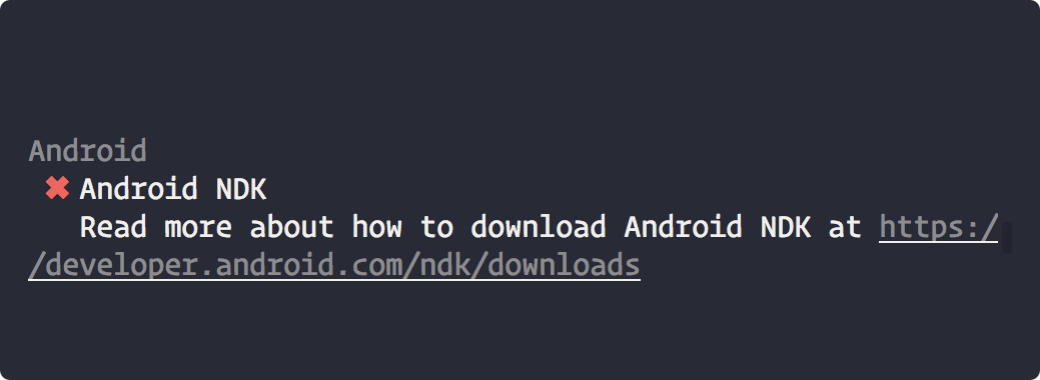
doctor 커맨드는 현재 CocoaPods, Xcode, Android SDK 등 React Native가 의존하는 대부분의 소프트웨어와 라이브러리를 지원한다. doctor를 사용하면 개발 환경의 문제점을 찾아내고, 자동으로 수정할 수 있는 옵션을 제공한다. doctor가 문제를 해결하지 못할 경우, 메시지와 함께 수동으로 해결하는 방법을 설명하는 도움말 링크를 표시한다. 아래는 그 예시다:

지금 바로 시도해 보기
doctor 명령어는 React Native 0.62 버전에 포함되어 있다. 하지만 아직 업그레이드하지 않아도 사용해 볼 수 있다:
npx @react-native-community/cli doctor
현재 지원하는 검사 항목
doctor는 현재 다음과 같은 항목을 검사한다:
- Node.js (>= 8.3)
- yarn (>= 1.10)
- npm (>= 4)
- Watchman (>= 4), 개발 모드에서 파일 시스템 변경 사항을 감시하는 데 사용
Android 환경 관련:
- Android SDK (>= 26), Android 소프트웨어 런타임
- Android NDK (>= 19), Android 네이티브 개발 툴킷
ANDROID_HOME, Android SDK 설정에 필요한 환경 변수
iOS 환경 관련:
- Xcode (>= 10), iOS 애플리케이션 개발, 빌드 및 배포를 위한 IDE
- CocoaPods, iOS 애플리케이션 라이브러리 의존성 관리 도구
- ios-deploy (선택 사항), CLI가 물리적 iOS 기기에 애플리케이션을 설치할 때 내부적으로 사용하는 라이브러리
감사의 말
이 작업에 기여한 React Native 커뮤니티, 특히 @thymikee, @thib92, @jmeistrich, @tido64, 그리고 @rickhanlonii에게 큰 감사를 드립니다.