Preparing Your App for iOS 15 and Android 12
안녕하세요, 여러분!
올해 말 출시 예정인 새로운 모바일 OS 버전에 대비해, React Native 앱을 미리 준비해 두는 것을 추천합니다. 이렇게 하면 일반적으로 사용 가능해질 때 발생할 수 있는 문제를 미리 방지할 수 있습니다.
iOS 15
iOS 15의 출시일은 아직 공개되지 않았지만, 이전 iOS 출시 패턴을 고려할 때 9월 16일 경이 될 가능성이 높다. iOS 15에 대비해 앱을 준비하기 위해 변경이 필요한 경우, 앱스토어 심사 시간도 고려해야 한다.
주의해야 할 점
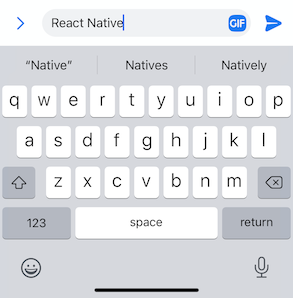
QuickType 바
TextInput에서 QuickType 바를 비활성화하는 방식이 변경되었다. QuickType 바는 키보드 위에 세 개의 추천 단어를 보여주는 바다. UI에서 이 바를 숨겨야 할 경우, 이전 버전과 달리 iOS 15에서는 autoCorrect를 false로 설정해도 QuickType 바가 비활성화되지 않는다. QuickType 바를 숨기려면 spellCheck도 false로 설정해야 한다. 이렇게 하면 _TextInput_에서 스펠 체크와 빨간색 밑줄이 비활성화된다. 스펠 체크를 활성화한 상태에서 QuickType 바를 비활성화하는 옵션은 더 이상 제공되지 않는다.

세 개의 추천 단어가 있는 QuickType 바
iOS 15에서 QuickType 바를 비활성화하려면 spellCheck와 autoCorrect prop을 false로 설정한다.
<TextInput
placeholder="something"
autoCorrect={false}
spellCheck={false}
/>
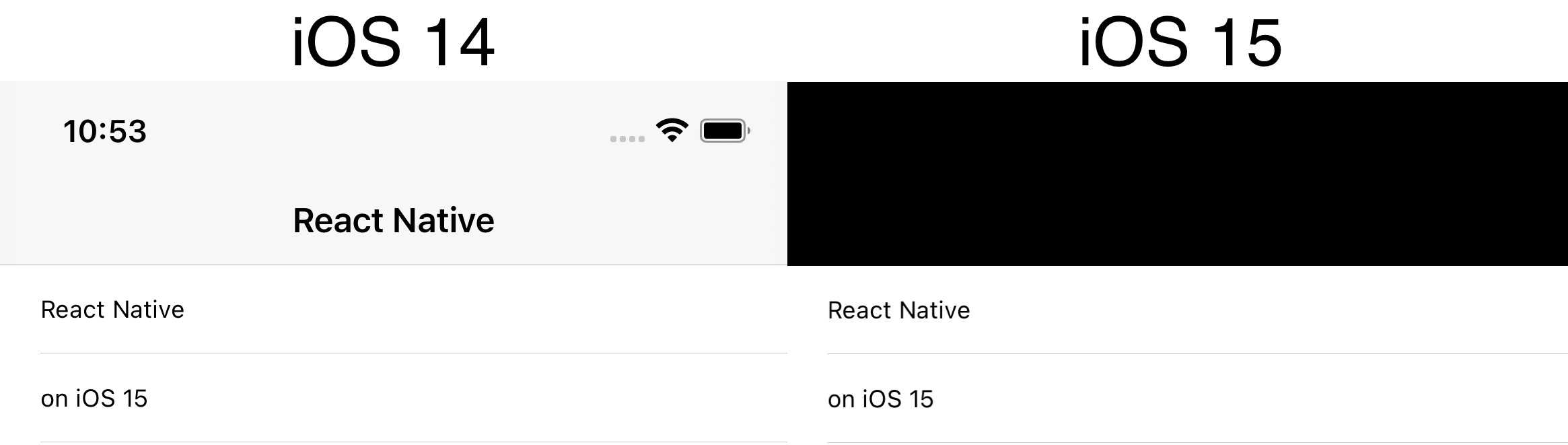
투명 네비게이션 바
iOS 15에서는 네비게이션 바의 기본 동작이 변경되었다. iOS 14와 달리, 콘텐츠를 최상단까지 스크롤했을 때 네비게이션 바가 투명해진다. 이로 인해 콘텐츠를 읽기 어려워질 수 있으므로 주의해야 한다. 이 문제를 해결하는 방법에 대한 팁은 이 스레드를 참고한다.

iOS 15 설치 방법
기기
여분의 기기가 있다면 베타 프로그램에 참여해 iOS 15를 설치할 수 있다. 현재 베타 버전은 대체로 안정적이지만, iOS 15로 업그레이드하면 되돌릴 수 없다는 점을 명심해야 한다.
시뮬레이터
iOS 15 시뮬레이터에서 여러분의 앱을 테스트하려면 Xcode 13을 다운로드해야 한다. Xcode 13은 여기에서 찾을 수 있다.
Android 12
Android 12가 이번 가을에 출시되며, 이번 업데이트는 앱 환경에 영향을 미칠 수 있는 몇 가지 변화를 가져왔다. 전통적으로 Google Play는 앱의 타겟 SDK를 다음 해 11월 이전에 업그레이드할 것을 요구한다. (이전 출시 요구사항은 여기에서 확인할 수 있다).
주의할 점
오버스크롤 효과
Android 12는 모든 스크롤 컨테이너에 영향을 미치는 새로운 오버스크롤 효과를 도입했다. React Native의 스크롤 뷰는 네이티브 뷰를 기반으로 하기 때문에, 스크롤 가능한 컨테이너가 이 효과가 올바르게 적용되는지 확인하는 것이 좋다. overScrollMode 프로퍼티를 never로 설정하면 이 효과를 비활성화할 수 있다.
권한 업데이트
Android 12에서는 ACCESS_FINE_LOCATION 권한을 요청할 때, 사용자가 앱에 정확한 위치 대신 근사치 위치에만 접근 권한을 부여할 수 있도록 허용한다. 자세한 내용은 여기에서 확인할 수 있다.
Android 12에서 실행되는 모든 앱에 대한 Google의 상세한 동작 변경 사항을 확인해 보자.
Android 12 설치 방법
장치 준비
여분의 Android 기기가 있다면, 여기의 안내를 따라 Android 12 Beta를 설치할 수 있는지 확인한다.
에뮬레이터
실제 디바이스를 사용할 수 없는 경우, 여기의 안내를 따라 에뮬레이터를 설정할 수 있다.
