Announcing React Native 0.70
React Native의 새로운 버전인 0.70.0을 발표하게 되어 기쁘게 생각한다. 이번 버전에서는 Codegen을 위한 새로운 통합 설정, 기본 엔진으로 Hermes 도입, Android 빌드를 위한 완전한 CMake 지원, 그리고 새로운 아키텍처를 위한 문서 업데이트 등 여러 가지 개선 사항이 포함되었다. 자세한 내용을 계속해서 확인해 보자!
React Native의 새로운 버전인 0.70.0을 발표하게 되어 기쁘게 생각한다. 이번 버전에서는 Codegen을 위한 새로운 통합 설정, 기본 엔진으로 Hermes 도입, Android 빌드를 위한 완전한 CMake 지원, 그리고 새로운 아키텍처를 위한 문서 업데이트 등 여러 가지 개선 사항이 포함되었다. 자세한 내용을 계속해서 확인해 보자!
지난 10월, 우리는 모든 React Native 앱에서 Hermes를 기본 엔진으로 설정하기 위한 작업을 시작했다고 발표했다.
Hermes는 Meta 내부에서 React Native에 많은 가치를 제공해 왔으며, 오픈소스 커뮤니티도 이로부터 혜택을 받을 것이라고 믿는다. Hermes는 리소스가 제한된 장치를 위해 설계되었으며, 앱 시작 시간, 앱 크기, 메모리 소비를 최적화한다. Hermes와 다른 JS 엔진의 주요 차이점은 JavaScript 소스 코드를 사전에 바이트코드로 컴파일할 수 있다는 점이다. 이 사전 컴파일된 바이트코드는 바이너리 내부에 번들로 포함되며, 앱 시작 시 이 비용이 많이 드는 단계를 수행하지 않아도 된다.
발표 이후, Hermes를 더욱 개선하기 위해 많은 작업이 진행되었고, 오늘 우리는 React Native 0.70이 Hermes를 기본 엔진으로 제공하게 될 것임을 발표하게 되어 기쁘게 생각한다. 이는 v0.70부터 시작하는 모든 새 프로젝트에서 Hermes가 기본적으로 활성화됨을 의미한다. 7월에 출시될 이 롤아웃을 앞두고, 우리는 커뮤니티와 긴밀히 협력하여 전환이 원활하게 이루어지고 모든 사용자에게 가치를 제공할 수 있도록 하려 한다. 이 블로그 포스트에서는 이 변화로부터 기대할 수 있는 사항, 성능 벤치마크, 새로운 기능 등을 다룰 것이다. React Native 0.70을 기다리지 않고도 Hermes를 사용할 수 있다는 점을 기억하라. 이 가이드를 따라 기존 React Native 앱에서 Hermes를 활성화할 수 있다.
Hermes가 새 React Native 프로젝트에서 기본적으로 활성화되지만, 다른 엔진에 대한 지원은 계속될 것이다.
React Native의 새로운 버전인 0.69.0을 발표하게 되어 기쁘게 생각한다. 이번 버전에는 React Native의 새로운 아키텍처를 위한 여러 개선 사항과 새로운 기능들이 포함되어 있다. 주요 내용으로는 React 18 지원과 번들링된 Hermes가 있다. 더 자세한 내용을 확인해 보자!
요약: React Native의 새로운 아키텍처를 지원하기 위한 리소스를 개선 중이다. 앱 마이그레이션을 돕는 저장소(RNNewArchitectureApp)와 라이브러리를 위한 저장소(RNNewArchitectureLibraries)를 이미 공개했다. 또한 웹사이트의 새로운 아키텍처 가이드를 개편 중이며, 새로운 아키텍처 관련 질문에 답변하기 위해 GitHub 워킹 그룹을 만들었다.
이번 글에서는 여러분의 네이티브 모듈과 네이티브 컴포넌트를 새 아키텍처에 해당하는 TurboModule과 Fabric 컴포넌트로 마이그레이션하는 데 도움이 되는 도구와 리소스에 대한 업데이트를 공유한다.
React Native 사용자는 앱을 구축하기 위해 다양한 오픈소스 라이브러리를 활용한다. 완전하고 일관된 생태계를 위해 이러한 라이브러리가 마이그레이션되어야 한다. 이를 통해 모든 사람이 새 아키텍처의 잠금 해제된 기능과 성능 개선을 누릴 수 있다.
라이브러리 개발자들이 새 아키텍처로 마이그레이션하는 것을 지원하기 위해 다음과 같은 작업을 진행 중이다:
이 글에서는 이러한 리소스를 더 깊이 파고들어 어떻게 가장 효율적으로 사용할 수 있는지 자세히 설명한다. 마지막으로 가장 많이 사용되는 React Native 라이브러리의 현재 마이그레이션 상태를 간략히 소개한다.
지난 6개월 동안, 우리는 새로운 아키텍처 도입 가이드와 Fabric에 대한 아키텍처 심층 분석을 추가했다. 앞으로 TurboModules 생성, CodeGen 이해 등에 관한 더 많은 가이드와 문서를 포함하도록 확장할 계획이다. 0.70 버전 출시 전까지 업데이트를 공유할 예정이다.
현재 새로운 아키텍처 가이드는 앱 마이그레이션과 라이브러리 마이그레이션을 통해 새로운 아키텍처를 지원하는 방법을 다룬다.
이 가이드의 발전 과정에 관심이 있거나 피드백을 제공하고 싶다면, 이 풀 리퀘스트를 통해 확인할 수 있다.
코드로 직접 따라가며 실습하고 싶은 개발자를 위해 두 가지 예제 저장소를 준비했다.
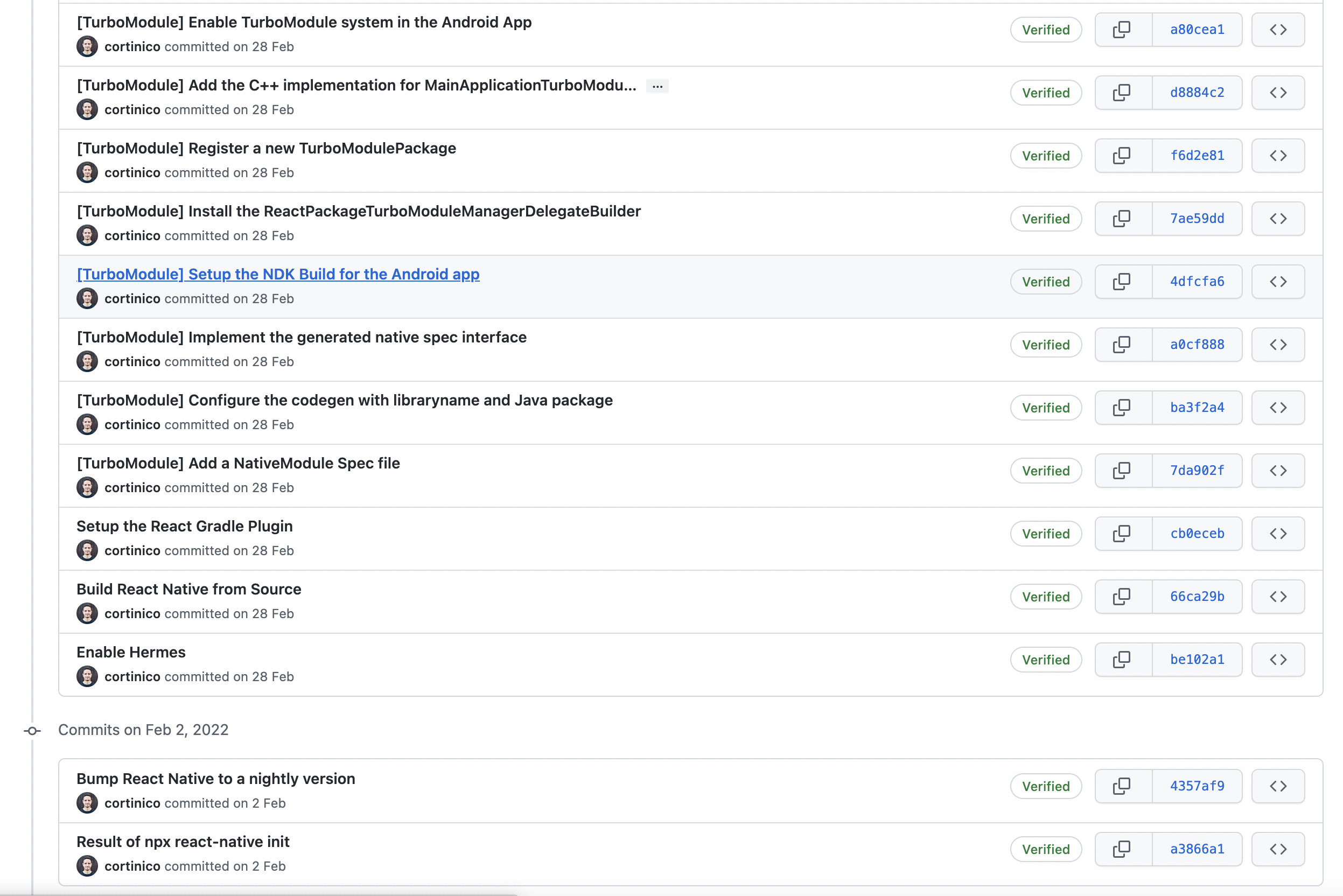
이 저장소는 React Native 버전 0.67의 레거시 아키텍처에서 새로운 아키텍처와 최신 React Native 버전으로 앱, 네이티브 모듈, 네이티브 컴포넌트를 마이그레이션하는 방법을 보여주기 위해 만들어졌다. 각 커밋은 독립적인 마이그레이션 단계에 해당한다.

이 저장소는 다음과 같이 구성되어 있다:
일부 마이그레이션 브랜치에는 RUN.md 파일이 포함되어 있다. 이 파일은 각 커밋에서 적용된 정확한 단계를 더 읽기 쉬운 형태로 설명한다.
이 예제를 최신 안정 버전과 동기화하여 React Native의 각 마이너 릴리스에 대한 마이그레이션을 추가할 계획이다. 단계 중 문제가 발견되면 저장소에 이슈를 등록해 주길 바란다. 이 작업은 대부분의 React Native 사용자가 새로운 아키텍처로 마이그레이션했다고 판단될 때까지 계속될 것이다.
마찬가지로, 이 저장소는 TurboModule과 Fabric 컴포넌트를 만드는 방법을 단계별로 안내한다. 이 저장소는 새로운 아키텍처와 기존 아키텍처 간의 하위 호환성을 보장하는 데 중점을 둔다.
이 저장소는 이전 저장소와 유사한 방식으로 구성되어 있다:
이 예제는 React Native의 새로운 릴리스, 특히 라이브러리 개발에 영향을 미치는 릴리스에 맞춰 업데이트할 계획이다. 또한 고급 기능(예: 커맨드 구현, 이벤트 에미터, 커스텀 상태 사용)을 활용하는 방법에 대한 예제를 추가할 예정이다. 오류를 발견하면 예제 저장소에 이슈를 제출해 주기 바란다.
커뮤니티가 새로운 아키텍처에 대해 질문하고 업데이트를 받을 수 있도록 전용 워킹 그룹을 만들었다. 라이브러리 관리자라면 이곳에서 질문에 대한 답변을 찾고, 요구 사항을 공유할 수 있는 유용한 리소스다. 참여하려면 이 가이드를 따라주면 된다. 누구나 환영한다.
워킹 그룹은 다음과 같은 섹션으로 구성되어 있다:
이 그룹을 효과적으로 활용하려면:
이 그룹은 새로운 아키텍처가 기본으로 활성화되고 주요 라이브러리들이 모두 마이그레이션될 때까지 지원할 계획이다.
라이브러리 관리자들이 워킹 그룹에서 마이그레이션 진행 상황을 공유하고 있다. 이를 간략히 정리하면 다음과 같다:
React Native 커뮤니티가 새로운 아키텍처를 채택할 수 있도록 적극적으로 지원할 예정이다. 구체적으로 다음과 같은 계획을 진행한다:
또한 React Native 0.69 버전은 새로운 아키텍처 채택을 위한 앱 및 라이브러리 개발자의 개발 경험을 개선할 예정이다. 0.69.0 릴리스에 대한 자세한 정보는 여기에서 확인할 수 있다.
새로운 아키텍처와 함께 만들어갈 미래가 기대된다!
2022년 5월 19일은 글로벌 접근성 인식의 날(Global Accessibility Awareness Day) 11주년을 기념하는 날이다. 이번 기회에 React Native 프레임워크의 접근성 개선 사항을 공유하고자 한다. Meta(이전의 Facebook)는 2020년 GAAD 서약에 첫 번째로 참여한 조직으로, React Native 프레임워크의 접근성을 개선하겠다는 약속을 했다.
"이 서약이 React Native를 사용하는 개발자들이 완전히 접근 가능한 모바일 앱을 만들 수 있도록 돕고, 다른 조직들도 더 나은 접근성을 위한 유사한 약속을 하도록 영감을 주길 바란다."
이 프로세스는 React Native 프레임워크의 철저한 검토와 격차 분석으로 시작되었다. iOS와 Android API를 활용해 접근성 기능을 지원하는 데 초점을 맞췄다. 이후 수십 개의 이슈가 해결되거나 종료되며, React Native의 접근성을 개선하겠다는 약속을 이행하고 프레임워크의 접근성을 지속적으로 발전시켰다.
여기서 멈추지 않고, 2022년 초에는 React Native 접근성 개선 보드에서 남은 이슈들을 검토하고 개발자와 최종 사용자에게 미치는 영향을 기준으로 우선순위를 정했다.
2021년과 2022년 동안 React Native에 여러 고품질 접근성 개선 사항을 기여한 Fabrizo Bertoglio에게 감사의 말을 전하고자 한다.
Fabrizio는 고품질 솔루션을 통해 사용자들이 더 나은 경험을 할 수 있도록 하는 것을 개인적인 목표로 삼고 있다. 직접 TalkBack과 VoiceOver를 사용해 보면서 스크린 리더 사용자가 일상적인 애플리케이션을 사용하는 것이 얼마나 어려운지 깨달았다. 그는 이러한 경험에서 발생하는 문제를 해결하고 장애인 사용자들이 더 편리하게 소프트웨어를 사용할 수 있도록 하는 데 집중하고 있다.
그의 풀 리퀘스트는 매우 높은 품질을 자랑하며, 문서화가 잘 되어 있고 철저한 테스트 케이스를 포함하고 있다. 잘 했어, Fabrizio! React Native 접근성 커뮤니티는 그의 뛰어난 기여에 대해 깊은 감사를 표한다.
2022년에는 남아 있는 접근성 문제를 최대한 해결하는 것을 목표로 한다. 또한 React Native 커뮤니티에서 보고된 이슈를 검토하여 새로운 접근성 관련 요청 사항을 찾아볼 계획이다.
안녕하세요, 여러분! 오늘 우리는 React Native 0.68.0 버전을 발표합니다. 이번 릴리스에는 새로운 React Native 아키텍처의 옵트인(opt-in), 버그 수정 등이 포함되어 있습니다.
안녕하세요, 여러분. 이전에 발표한 내용대로,
2022년은 오픈소스에서 새로운 아키텍처의 해가 될 것입니다.
아직 새로운 React Native 아키텍처(Fabric 렌더러와 TurboModule 시스템)를 살펴보지 못했다면, 지금이 가장 좋은 시기입니다!
우리는 이 여정에 모두가 참여할 수 있도록 준비한 몇 가지 계획과 자료를 커뮤니티와 공유하고자 합니다.
React Native 0.67 릴리스에 대한 기대감이 여전히 뜨거운 가운데, 지난 반년 동안 커뮤니티가 이룬 성과를 축하하고, React Native의 미래를 위한 비전을 공유하고자 한다.
여러분, 새해 복 많이 받으세요! 오늘 우리는 React Native의 최신 버전인 0.67.0을 발표하고, 지난 몇 달 동안 작업해 온 릴리스 프로세스에 대한 업데이트를 공유하려고 합니다.
2019년 Hermes를 발표한 이후, 커뮤니티에서 점점 더 많은 사람들이 이를 채택하고 있다. React Native 앱을 위한 인기 메타 프레임워크를 관리하는 Expo 팀은 최근 Hermes에 대한 실험적 지원을 발표했다. 이 기능은 Expo에서 가장 많이 요청된 기능 중 하나였다. 인기 있는 모바일 데이터베이스인 Realm 팀도 최근 Hermes에 대한 알파 지원을 출시했다. 이 글에서는 지난 2년간 Hermes를 React Native를 위한 최고의 JavaScript 엔진으로 만들기 위해 이루어낸 주요 성과를 소개한다. 앞으로 이러한 개선 사항과 더 많은 발전을 통해 Hermes가 모든 플랫폼에서 React Native의 기본 JavaScript 엔진이 될 수 있을 것이라 확신한다.