Hermes 사용하기
Hermes는 React Native에 최적화된 오픈소스 자바스크립트 엔진이다. 많은 앱에서 Hermes를 사용하면 JavaScriptCore와 비교해 시작 시간이 단축되고, 메모리 사용량이 감소하며, 앱 크기가 줄어든다. React Native는 기본적으로 Hermes를 사용하며, 추가 설정 없이 바로 활용할 수 있다.
번들링된 Hermes
React Native는 번들링된 버전의 Hermes를 제공한다. 새로운 React Native 버전을 출시할 때마다 해당 버전과 완벽히 호환되는 Hermes 버전을 함께 빌드한다. 이를 통해 여러분이 사용하는 React Native 버전과 Hermes 버전의 호환성을 보장한다.
이 변경 사항은 React Native 사용자에게 완전히 투명하게 적용된다. 이 페이지에서 설명하는 커맨드를 사용해 여전히 Hermes를 비활성화할 수 있다. 기술적 구현에 대한 자세한 내용은 이 페이지에서 확인할 수 있다.
Hermes 사용 여부 확인
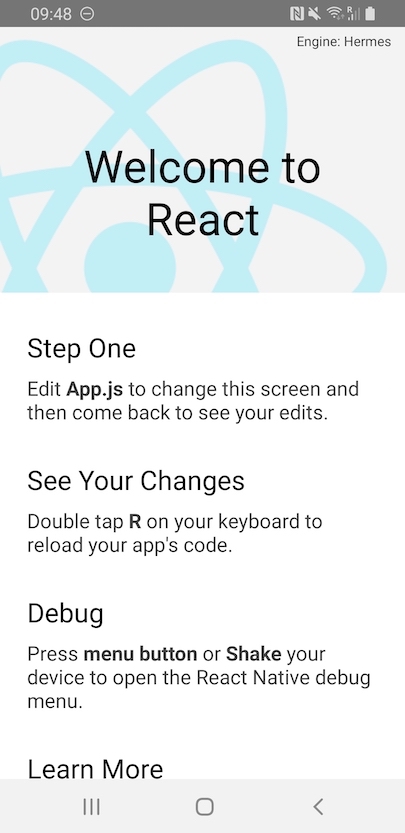
새로 만든 앱에서 Hermes가 활성화되었는지 확인하려면 환영 화면에서 확인할 수 있다:

JavaScript에서 HermesInternal 전역 변수를 사용해 Hermes가 활성화되었는지 확인할 수 있다:
const isHermes = () => !!global.HermesInternal;
JS 번들을 로드하는 방식이 표준과 다를 경우, HermesInternal 변수가 존재하더라도 최적화된 사전 컴파일된 바이트코드를 사용하지 않을 수 있다. .hbc 파일을 사용하고 있는지 확인하고, 아래에 설명된 대로 성능을 측정해 보는 것이 좋다.
Hermes의 이점을 확인하려면 앱의 릴리스 빌드/배포를 통해 비교해 보자. 예를 들어, 프로젝트 루트에서 다음 명령어를 실행한다:
- Android
- iOS
- npm
- Yarn
npm run android -- --mode="release"
yarn android --mode release
- npm
- Yarn
npm run ios -- --mode="Release"
yarn ios --mode Release
이 명령어는 빌드 시 JavaScript를 Hermes 바이트코드로 컴파일하며, 이를 통해 앱의 시작 속도를 개선할 수 있다.
JavaScriptCore로 다시 전환하기
React Native는 JavaScript 엔진으로 JavaScriptCore 사용도 지원한다. Hermes를 사용하지 않고 JavaScriptCore로 전환하려면 다음 단계를 따르면 된다.
Android
android/gradle.properties 파일을 열어 hermesEnabled 값을 false로 변경한다:
# Hermes JS 엔진을 활성화하거나 비활성화하려면 이 속성을 사용한다.
# false로 설정하면 JSC를 사용하게 된다.
hermesEnabled=false
iOS
ios/Podfile 파일을 열어 아래와 같이 수정한다:
use_react_native!(
:path => config[:reactNativePath],
+ :hermes_enabled => false,
# 앱 루트의 절대 경로
:app_path => "#{Pod::Config.instance.installation_root}/.."
)