라이브러리 연결하기
모든 앱이 네이티브 기능을 전부 사용하는 것은 아니다. 모든 기능을 지원하는 코드를 포함하면 바이너리 크기에 영향을 미친다. 하지만 필요할 때마다 이러한 기능을 추가할 수 있도록 지원하고 싶다.
이런 점을 고려해 많은 기능을 독립적인 정적 라이브러리로 제공한다.
대부분의 라이브러리는 두 개의 파일을 드래그하는 것만으로 충분하다. 경우에 따라 세 번째 단계가 필요할 수 있지만, 그 이상의 작업은 필요하지 않다.
React Native와 함께 제공되는 모든 라이브러리는 저장소 루트의 Libraries 폴더에 위치한다. 일부는 순수 자바스크립트로 구성되어 있어 require만 하면 된다.
다른 라이브러리는 네이티브 코드에 의존하기도 한다. 이 경우 해당 파일을 앱에 추가하지 않으면 라이브러리를 사용하려고 할 때 오류가 발생한다.
네이티브 코드가 포함된 라이브러리 연결하기
자동 연결 설정
네이티브 의존성이 있는 라이브러리를 설치한다:
npm install <library-with-native-dependencies> --save
--save 또는 --save-dev 플래그는 이 단계에서 매우 중요하다. React Native는 package.json 파일의 dependencies와 devDependencies를 기반으로 라이브러리를 연결한다.
이것으로 끝이다! 다음에 앱을 빌드할 때 자동 연결 메커니즘 덕분에 네이티브 코드가 자동으로 연결된다.
수동 링크 설정
1단계
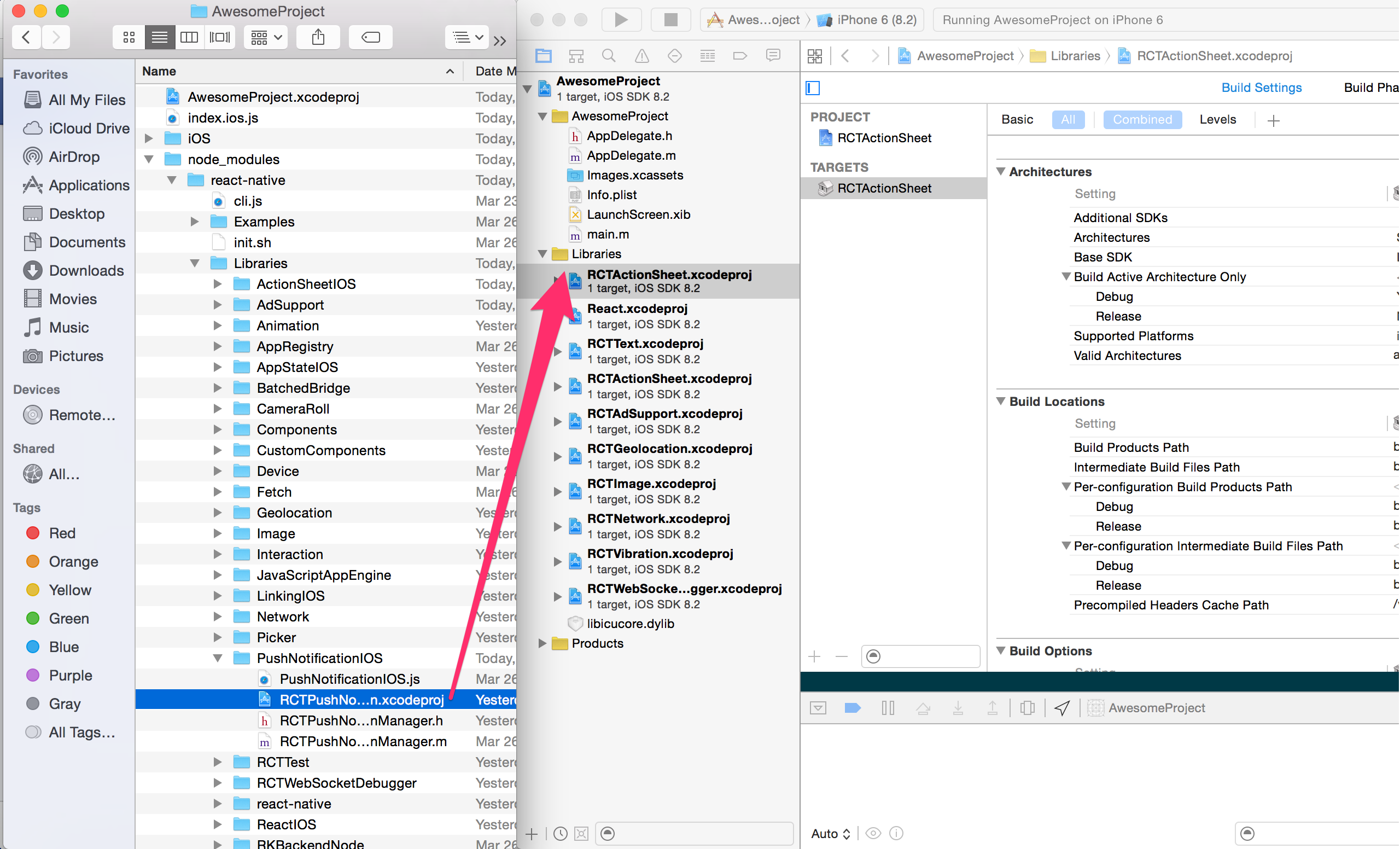
라이브러리에 네이티브 코드가 포함된 경우, 해당 폴더 내에 .xcodeproj 파일이 존재한다. 이 파일을 Xcode 프로젝트로 드래그한다. 일반적으로 Xcode의 Libraries 그룹 아래에 위치시킨다.

2단계
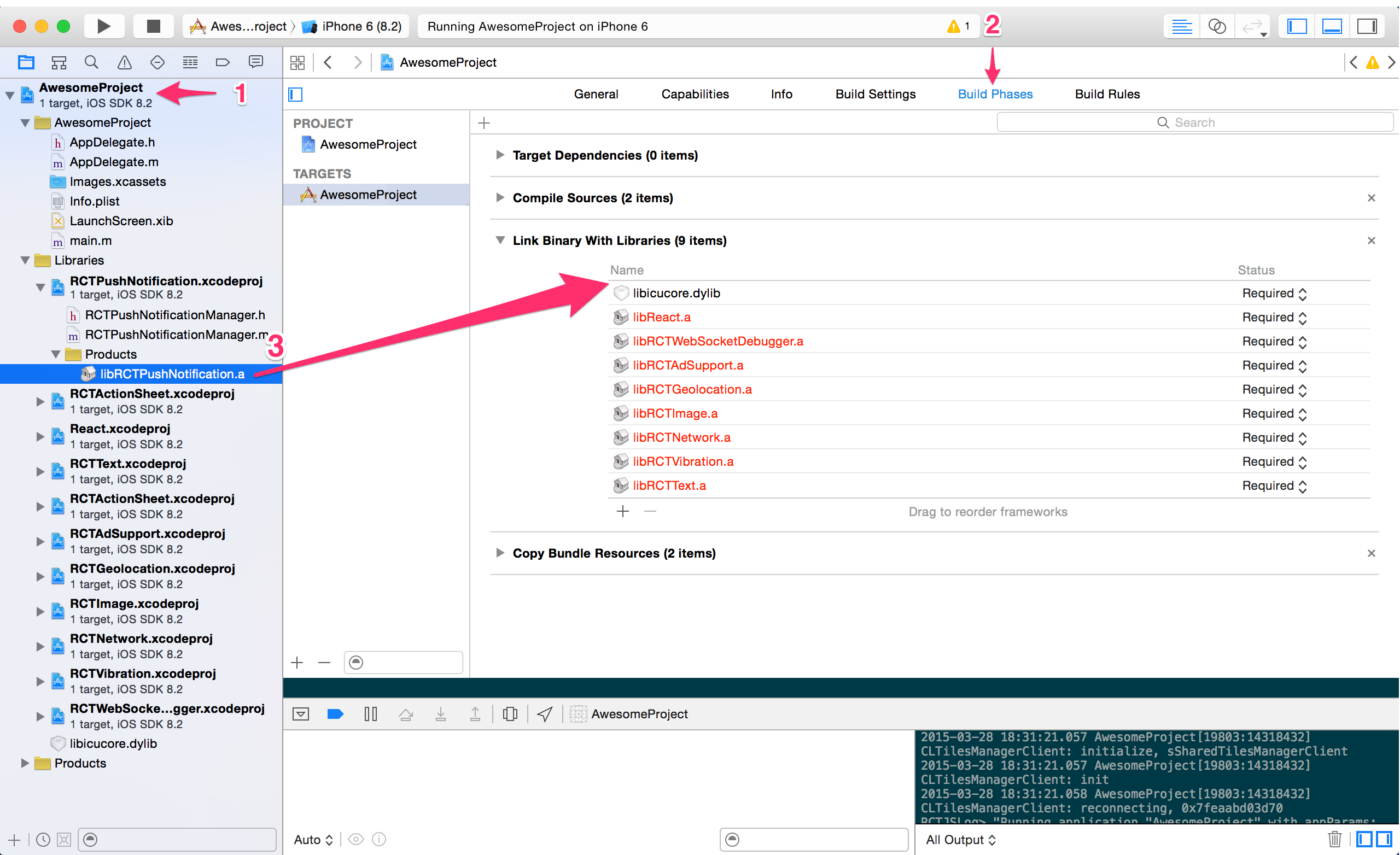
메인 프로젝트 파일(.xcodeproj를 나타내는 파일)을 클릭하고 Build Phases를 선택한다. 그런 다음 가져오려는 라이브러리 내부의 Products 폴더에서 정적 라이브러리를 드래그하여 Link Binary With Libraries에 추가한다.

Step 3
모든 라이브러리가 이 단계를 필요로 하지는 않는다. 고려해야 할 사항은 다음과 같다:
컴파일 시점에 라이브러리의 내용을 알아야 하는가?
이는 해당 라이브러리를 네이티브 측에서 사용하는지 아니면 JavaScript에서만 사용하는지를 의미한다. 만약 JavaScript에서만 사용한다면, 이 단계는 건너뛰어도 된다.
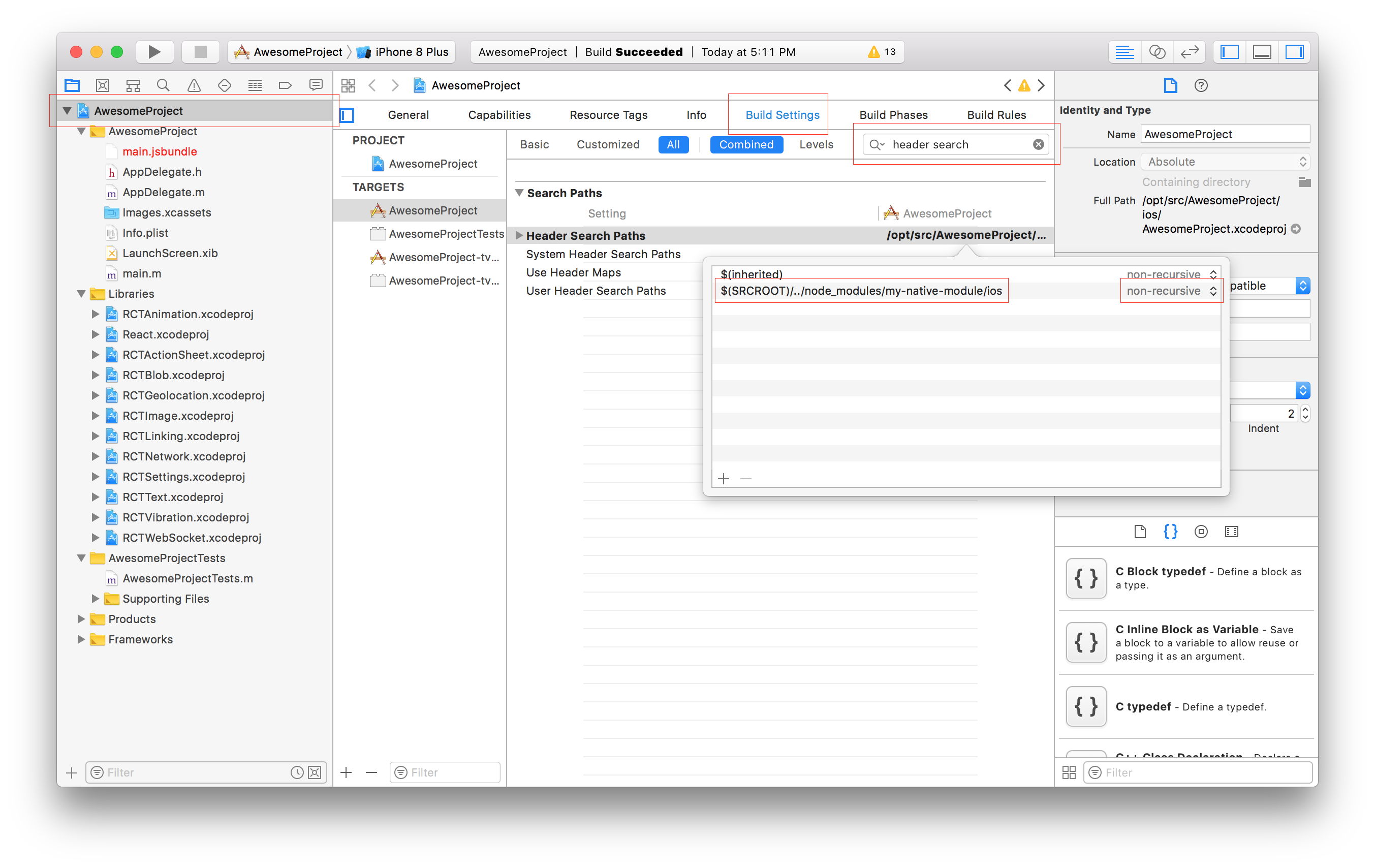
만약 네이티브에서도 호출해야 한다면, 라이브러리의 헤더 파일을 알아야 한다. 이를 위해 프로젝트 파일에서 Build Settings를 선택하고 Header Search Paths를 검색한다. 여기에 라이브러리의 경로를 포함시켜야 한다. (이전 문서에서는 recursive 사용을 권장했지만, 이는 특히 CocoaPods와 함께 사용할 때 미묘한 빌드 실패를 초래할 수 있어 더 이상 권장하지 않는다.)