디버깅 기초
릴리스(프로덕션) 빌드에서는 Dev Menu, LogBox, React Native DevTools와 같은 디버깅 기능이 비활성화된다.
개발자 메뉴 열기
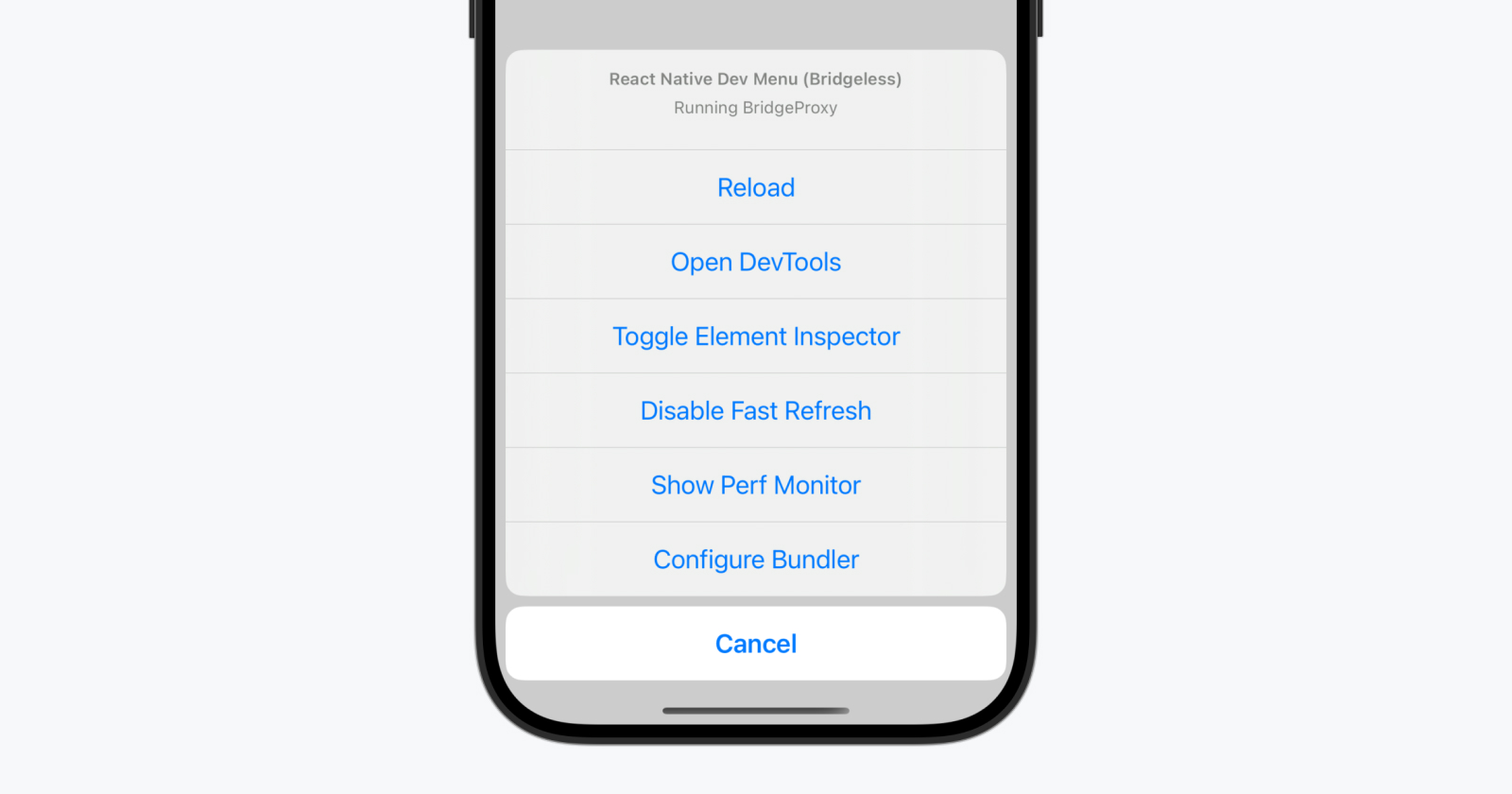
React Native는 디버깅 기능에 접근할 수 있는 앱 내 개발자 메뉴를 제공한다. 기기를 흔들거나 키보드 단축키를 통해 개발자 메뉴를 열 수 있다:
- iOS 시뮬레이터: Ctrl + Cmd ⌘ + Z (또는 Device > Shake)
- Android 에뮬레이터: Cmd ⌘ + M (macOS) 또는 Ctrl + M (Windows 및 Linux)
대안 (Android): adb shell input keyevent 82.

DevTools 열기
React Native DevTools는 React Native를 위한 내장 디버거다. 웹 브라우저와 유사하게 자바스크립트 코드가 어떻게 실행되는지 검사하고 이해할 수 있게 해준다.
DevTools를 열려면 다음 중 하나를 선택한다:
- Dev 메뉴에서 "Open DevTools"를 선택한다.
- CLI(
npx react-native start)에서 j 키를 누른다.
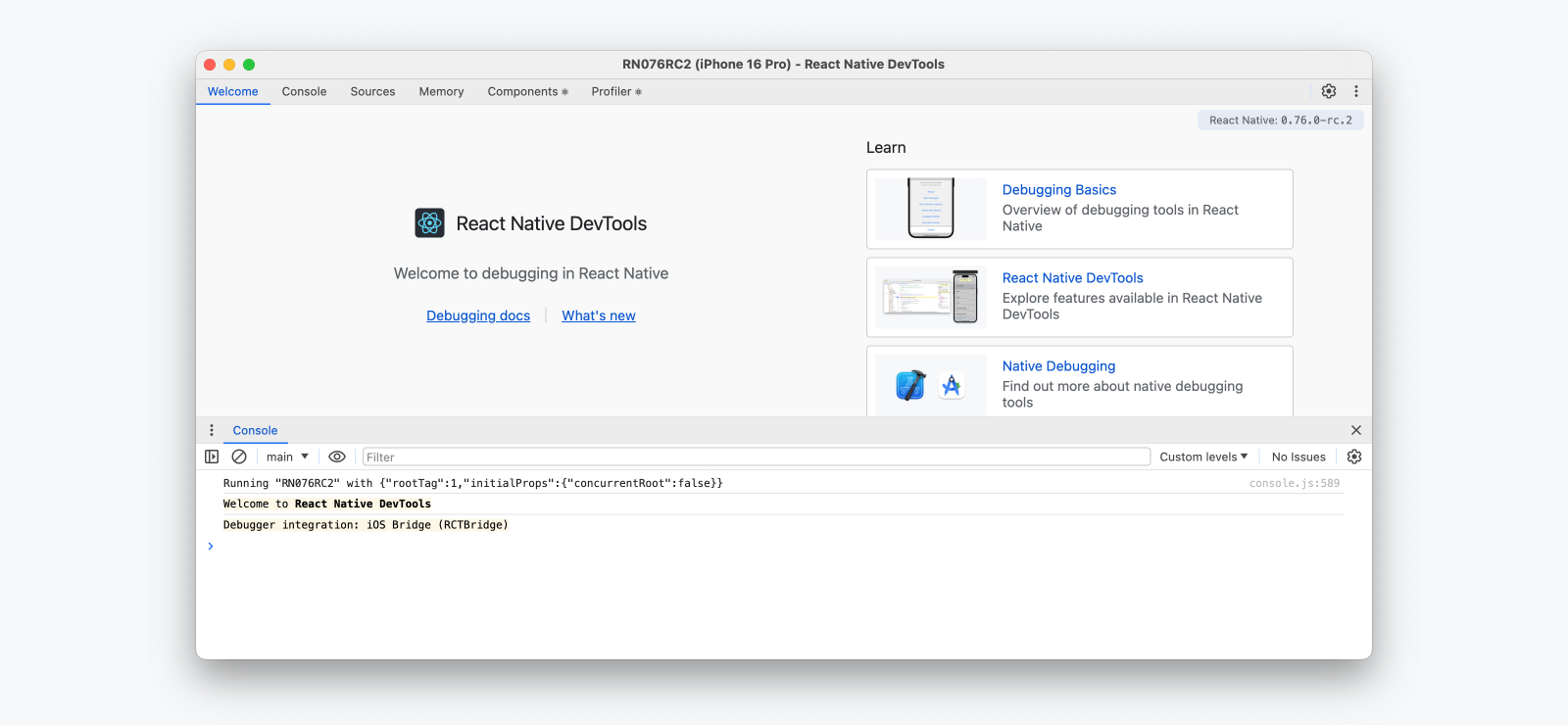
처음 실행하면 DevTools는 환영 패널과 함께 열리며, 콘솔 서랍도 함께 열린다. 여기서 로그를 확인하고 자바스크립트 런타임과 상호작용할 수 있다. 윈도우 상단에서 통합된 React 컴포넌트 검사기와 프로파일러를 포함한 다른 패널로 이동할 수 있다.

React Native DevTools는 React Native에 내장된 전용 디버깅 아키텍처로 구동되며, Chrome DevTools 프론트엔드의 맞춤형 빌드를 사용한다. 이를 통해 익숙하고 브라우저와 일관된 디버깅 기능을 제공하며, 엔드투엔드 신뢰성을 위해 깊이 통합되어 있다.
더 자세한 내용은 React Native DevTools 가이드에서 확인할 수 있다.
React Native DevTools는 Hermes 엔진에서만 사용 가능하며, Google Chrome 또는 Microsoft Edge가 설치되어 있어야 한다.
Flipper 및 대체 디버깅 도구
React Native DevTools는 이전의 Flipper, Experimental Debugger, 그리고 Hermes 디버거(Chrome) 프론트엔드를 대체한다. 만약 이전 버전의 React Native를 사용 중이라면, 해당 버전의 문서를 참고하길 바란다.
우리는 여전히 Direct JSC Debugging과 Remote JS Debugging(사용 중단됨)과 같은 레거시 디버깅 방법을 제공한다. 자세한 내용은 다른 디버깅 방법을 참고하길 바란다.
React Native DevTools는 React 앱의 문제를 디버깅하기 위해 설계되었으며, 네이티브 도구를 대체하기 위한 것이 아니다. React Native의 플랫폼 레이어를 검사하려는 경우(예: 네이티브 모듈 개발 중), Xcode와 Android Studio에서 제공하는 디버깅 도구를 사용하길 바란다. 자세한 내용은 네이티브 코드 디버깅을 참고하길 바란다.
기타 유용한 링크:
LogBox
LogBox는 앱에서 발생한 경고나 오류를 화면에 표시해주는 내장 도구다.

치명적 오류
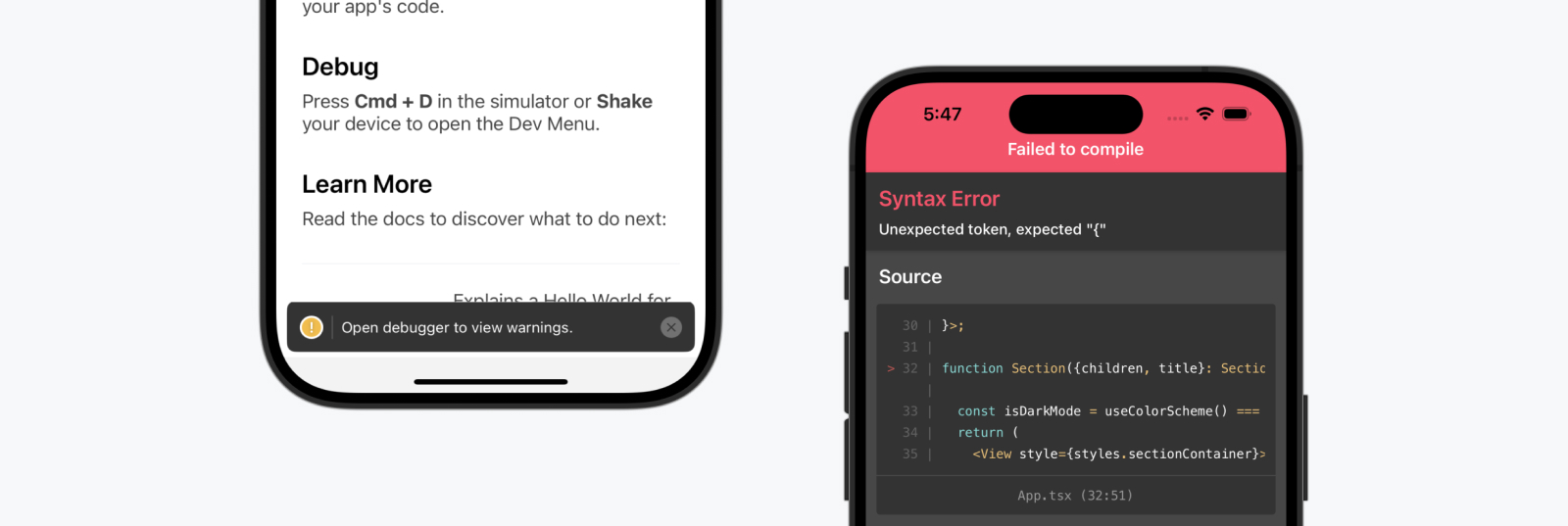
자바스크립트 구문 오류와 같이 복구할 수 없는 오류가 발생하면, LogBox가 오류 위치와 함께 열린다. 이 상태에서는 코드가 실행될 수 없기 때문에 LogBox를 닫을 수 없다. Fast Refresh를 통해 수정하거나 수동으로 다시 로드한 후, 구문 오류가 해결되면 LogBox는 자동으로 사라진다.
콘솔 오류와 경고
콘솔 오류와 경고는 화면에 알림으로 표시되며, 빨간색 또는 노란색 뱃지가 함께 나타난다.
- 오류는 알림 개수를 표시한다. 알림을 탭하면 확장된 뷰를 확인할 수 있으며, 다른 로그들 사이를 페이지 단위로 이동할 수 있다.
- 경고는 세부 정보 없이 알림 배너를 표시하며, React Native DevTools를 열도록 유도한다.
React Native DevTools가 열려 있을 때는 치명적 오류를 제외한 모든 오류가 LogBox에서 숨겨진다. 특정 로그를 숨기거나 수준을 조정할 수 있는 다양한 LogBox 옵션 때문에, React Native DevTools의 Console 패널을 신뢰할 수 있는 정보 소스로 사용하는 것을 권장한다.
💡 로그 무시하기
LogBox는 LogBox API를 통해 설정할 수 있다.
import {LogBox} from 'react-native';
모든 로그 무시하기
LogBox.ignoreAllLogs()를 사용하면 LogBox 알림을 비활성화할 수 있다. 이 기능은 제품 데모를 할 때와 같은 상황에서 유용하다.
LogBox.ignoreAllLogs();
특정 로그 무시하기
LogBox.ignoreLogs()를 사용하면 특정 로그에 대한 알림을 비활성화할 수 있다. 이 기능은 지속적으로 발생하는 경고나 수정할 수 없는 경고(예: 서드파티 의존성에서 발생하는 경고)에 유용하다.
LogBox.ignoreLogs([
// 정확한 메시지
'Warning: componentWillReceiveProps has been renamed',
// 부분 문자열 또는 정규식 매칭
/GraphQL error: .*/,
]);
LogBox는 React에서 발생하는 특정 오류를 경고로 처리하며, 이 경우 앱 내 오류 알림으로 표시되지 않는다. 고급 사용자는 LogBoxData.setWarningFilter()를 사용해 LogBox의 경고 필터를 커스터마이징하여 이 동작을 변경할 수 있다.
성능 모니터
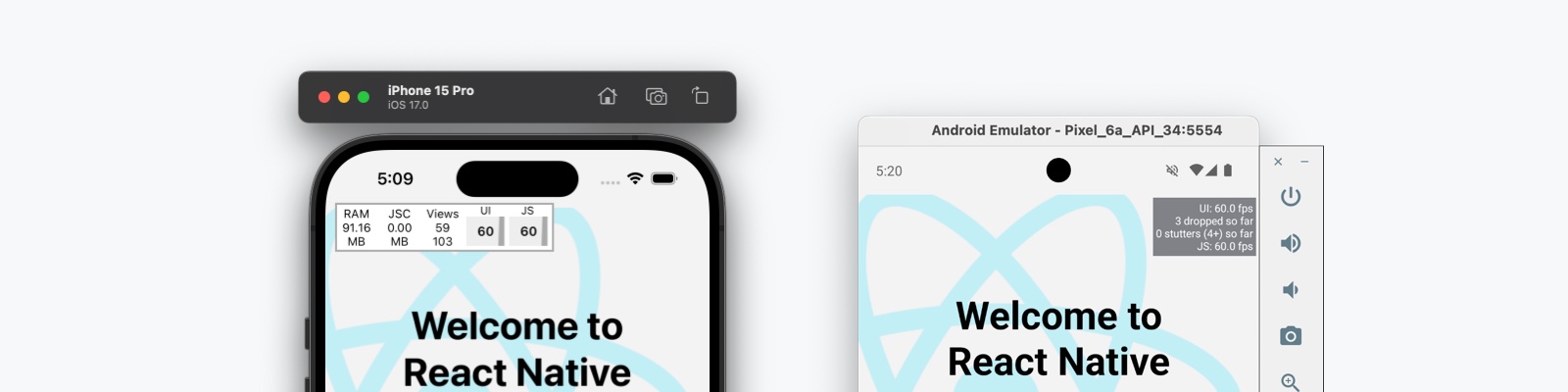
Android와 iOS에서는 개발 중에 Dev 메뉴에서 **"Perf Monitor"**를 선택해 앱 내 성능 오버레이를 토글할 수 있다. 이 기능에 대한 자세한 내용은 여기에서 확인할 수 있다.

성능 모니터는 앱 내에서 실행되며 참고용으로 사용한다. 정확한 성능 측정을 위해서는 Android Studio와 Xcode의 네이티브 도구를 사용해 조사하는 것을 권장한다.