라이브러리 연결
모든 앱이 네이티브 기능을 모두 사용하지는 않는다. 모든 기능을 지원하는 코드를 포함하면 바이너리 크기에 영향을 미칠 수 있다. 하지만 필요할 때 언제든지 이러한 기능을 추가할 수 있도록 지원하고 싶다.
이러한 점을 고려해 많은 기능을 독립적인 정적 라이브러리로 제공한다.
대부분의 라이브러리는 두 개의 파일만 드래그하면 된다. 경우에 따라 세 번째 단계가 필요할 수 있지만, 그 이상은 필요하지 않다.
React Native와 함께 제공되는 모든 라이브러리는 저장소 루트의 Libraries 폴더에 있다. 일부는 순수 JavaScript로 작성되어 있으며, 단순히 require만 하면 된다.
다른 라이브러리는 네이티브 코드에 의존한다. 이 경우 해당 파일을 앱에 추가해야 한다. 그렇지 않으면 라이브러리를 사용하려고 할 때 앱이 오류를 발생시킨다.
네이티브 코드가 포함된 라이브러리 연결 방법
자동 연결
네이티브 의존성이 포함된 라이브러리를 설치한다:
npm install <library-with-native-dependencies> --save
--save 또는 --save-dev 플래그는 이 단계에서 매우 중요하다. React Native는 package.json 파일의 dependencies와 devDependencies를 기반으로 라이브러리를 연결한다.
이제 끝이다! 다음에 앱을 빌드할 때 자동 연결 메커니즘 덕분에 네이티브 코드가 자동으로 연결된다.
수동 링크 설정
1단계
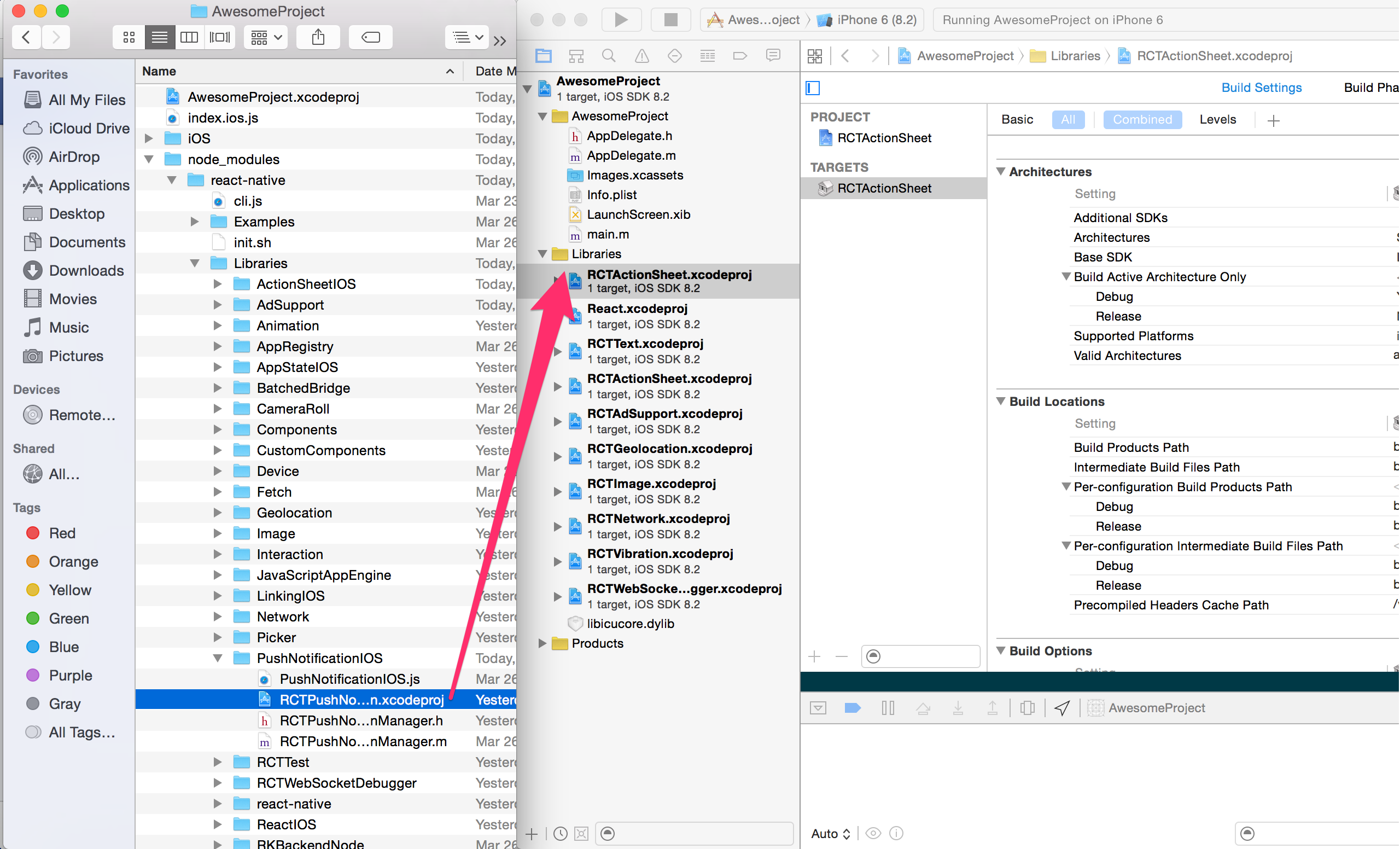
라이브러리에 네이티브 코드가 포함된 경우, 해당 폴더 내부에 .xcodeproj 파일이 존재한다. 이 파일을 Xcode에서 프로젝트로 드래그 앤 드롭한다. 일반적으로 Xcode의 Libraries 그룹 아래에 위치시킨다.

2단계
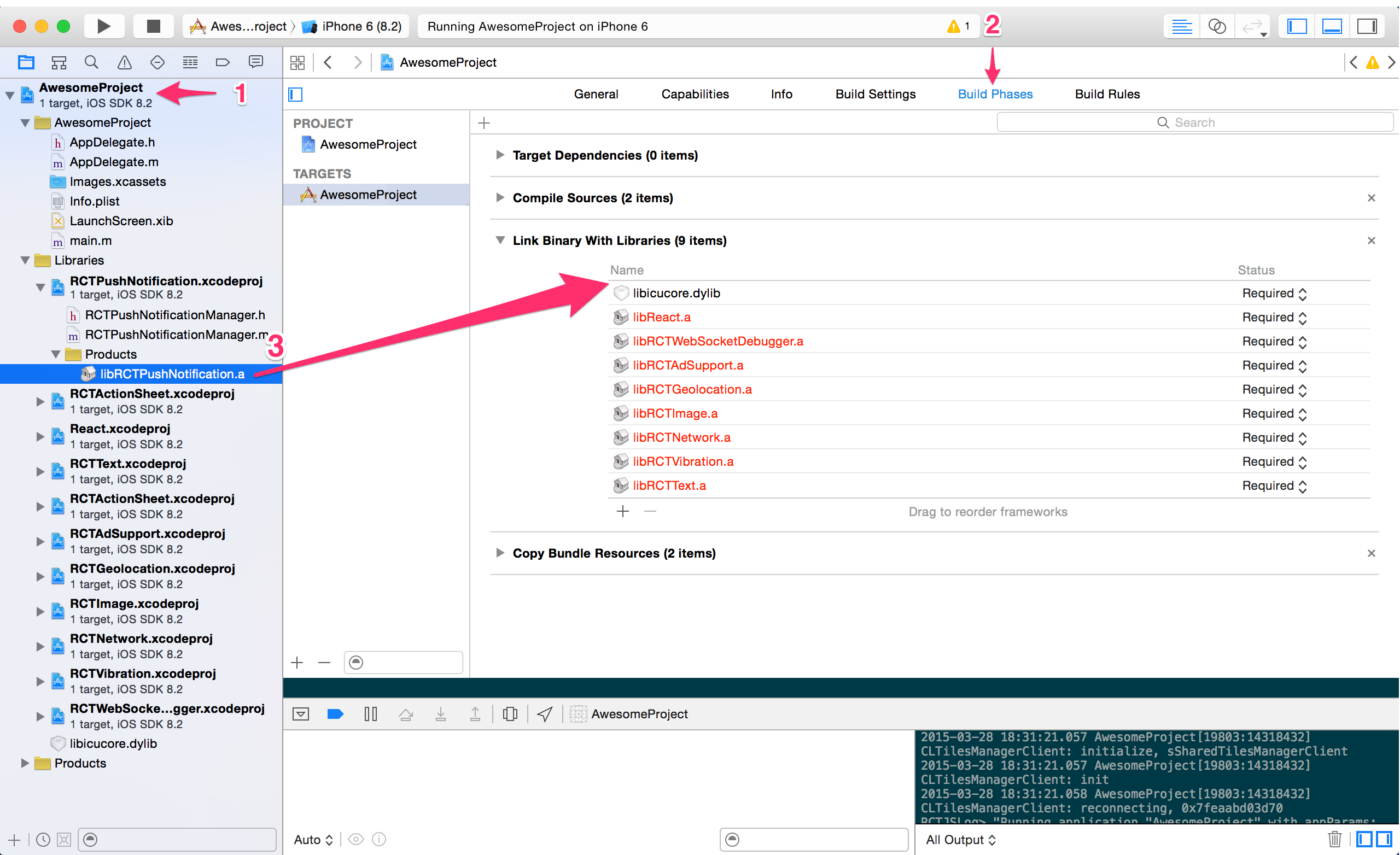
메인 프로젝트 파일(.xcodeproj를 나타내는 파일)을 클릭한 후, Build Phases를 선택한다. 가져오려는 라이브러리 내부의 Products 폴더에서 정적 라이브러리를 찾아 Link Binary With Libraries로 드래그한다.

Step 3
모든 라이브러리가 이 단계를 필요로 하지는 않는다. 고려해야 할 사항은 다음과 같다:
이 라이브러리의 내용을 컴파일 시간에 알아야 하는가?
이 말은 즉, 이 라이브러리를 네이티브 측에서 사용하는지 아니면 JavaScript에서만 사용하는지를 의미한다. JavaScript에서만 사용한다면, 이 단계는 건너뛰어도 된다.
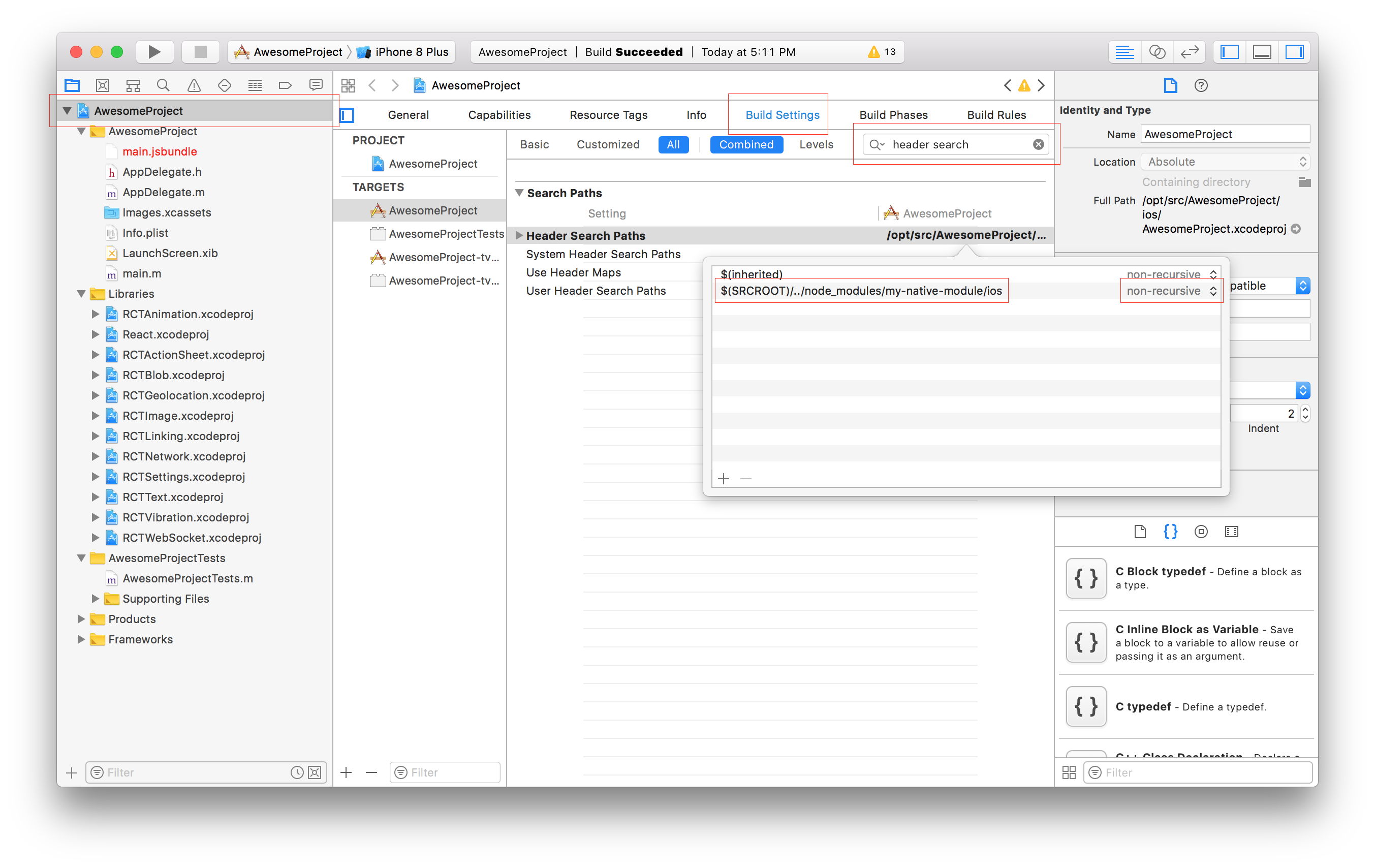
만약 네이티브 측에서 호출해야 한다면, 라이브러리의 헤더를 알아야 한다. 이를 위해 프로젝트 파일로 이동해 Build Settings를 선택하고 Header Search Paths를 검색한다. 여기에 라이브러리의 경로를 추가해야 한다. (이전 문서에서는 recursive를 사용하도록 권장했지만, 이는 특히 CocoaPods와 함께 사용할 때 미묘한 빌드 실패를 초래할 수 있어 더 이상 권장하지 않는다.)