디바이스에서 실행하기
앱을 사용자에게 출시하기 전에 실제 기기에서 테스트하는 것이 좋다. 이 문서는 React Native 앱을 기기에서 실행하고 프로덕션 준비를 완료하는 데 필요한 단계를 안내한다.
create-expo-app으로 프로젝트를 설정한 경우, npm start를 실행할 때 표시되는 QR 코드를 스캔해 Expo Go에서 앱을 실행할 수 있다. 자세한 내용은 기기에서 프로젝트 실행하기 Expo 가이드를 참고한다.
- Android
- iOS
안드로이드 기기에서 앱 실행하기
개발 운영체제
- macOS
- Windows
- Linux
1. USB를 통한 디버깅 활성화
대부분의 Android 기기는 기본적으로 Google Play에서 다운로드한 앱만 설치하고 실행할 수 있다. 개발 중에 직접 만든 앱을 설치하려면 기기에서 USB 디버깅을 활성화해야 한다.
기기에서 USB 디버깅을 활성화하려면 먼저 설정 → 휴대전화 정보 → 소프트웨어 정보로 이동한 후 하단의 빌드 번호 행을 7번 탭하여 "개발자 옵션" 메뉴를 활성화해야 한다. 그런 다음 설정 → 개발자 옵션으로 돌아가 "USB 디버깅"을 활성화한다.
2. USB를 통해 장치 연결하기
React Native 프로젝트를 실행할 Android 장치를 설정해 보자. 개발 머신에 USB 케이블로 장치를 연결한다.
이제 adb devices 명령어를 실행해 장치가 Android Debug Bridge(ADB)에 제대로 연결되었는지 확인한다.
$ adb devices
List of devices attached
emulator-5554 offline # 구글 에뮬레이터
14ed2fcc device # 물리적 장치
오른쪽 컬럼에 device가 표시되면 장치가 연결된 상태다. 한 번에 하나의 장치만 연결해야 한다.
unauthorized가 표시되면 adb reverse tcp:8081 tcp:8081 명령어를 실행하고, 장치에서 USB 디버깅 허용 메시지를 확인해야 한다.
프로젝트 루트 디렉터리에서 다음 커맨드를 입력해 앱을 설치하고 기기에서 실행한다:
- npm
- Yarn
npm run android
yarn android
"bridge configuration isn't available" 오류가 발생하면 adb reverse 사용하기를 참고한다.
참고:
React Native CLI를 사용해release빌드를 생성하고 실행할 수도 있다 (예: 프로젝트 루트에서yarn android --mode release실행).
개발 서버에 연결하기
개발 머신에서 실행 중인 개발 서버에 연결해 기기에서 빠르게 반복 작업을 수행할 수 있다. USB 케이블이나 Wi-Fi 네트워크 접근 여부에 따라 여러 가지 방법이 있다.
방법 1: adb reverse 사용 (권장)
이 방법은 기기가 Android 5.0 (Lollipop) 이상 버전에서 실행 중이고, USB 디버깅이 활성화되어 있으며, 개발 머신에 USB로 연결된 경우에 사용할 수 있다.
커맨드라인에서 다음 명령어를 실행한다:
$ adb -s <기기 이름> reverse tcp:8081 tcp:8081
기기 이름을 확인하려면 다음 adb 명령어를 실행한다:
$ adb devices
이제 개발자 메뉴에서 Fast Refresh를 활성화할 수 있다. JavaScript 코드가 변경될 때마다 앱이 자동으로 리로드된다.
방법 2: Wi-Fi를 통해 연결하기
개발 서버에 Wi-Fi로 연결할 수도 있다. 먼저 USB 케이블을 사용해 디바이스에 앱을 설치해야 하지만, 설치가 완료되면 다음 단계를 따라 무선으로 디버깅할 수 있다. 진행하기 전에 개발 머신의 현재 IP 주소가 필요하다.
IP 주소는 시스템 설정(또는 시스템 환경설정) → 네트워크에서 확인할 수 있다.
- 노트북과 휴대폰이 동일한 Wi-Fi 네트워크에 연결되어 있는지 확인한다.
- 디바이스에서 React Native 앱을 실행한다.
- 오류가 표시된 빨간 화면이 나타날 수 있다. 이는 정상이다. 다음 단계에서 이를 해결할 것이다.
- 앱 내 개발자 메뉴를 연다.
- 개발자 설정 → 디바이스용 디버그 서버 호스트 및 포트로 이동한다.
- 머신의 IP 주소와 로컬 개발 서버의 포트를 입력한다 (예:
10.0.1.1:8081). - 개발자 메뉴로 돌아가 JS 다시 로드를 선택한다.
이제 개발자 메뉴에서 Fast Refresh를 활성화할 수 있다. JavaScript 코드가 변경될 때마다 앱이 자동으로 리로드된다.
프로덕션 환경을 위한 앱 빌드
여러분은 React Native를 사용해 훌륭한 앱을 만들었고, 이제 Play Store에 출시하고 싶어 한다. 이 과정은 다른 네이티브 Android 앱과 동일하지만, 몇 가지 추가 고려 사항이 있다. 자세한 내용은 서명된 APK 생성 가이드를 참고한다.
1. USB 디버깅 활성화
대부분의 안드로이드 기기는 기본적으로 Google Play에서 다운로드한 앱만 설치하고 실행할 수 있다. 개발 중에 직접 만든 앱을 설치하려면 기기에서 USB 디버깅을 활성화해야 한다.
기기에서 USB 디버깅을 활성화하려면 먼저 설정 → 휴대전화 정보 → 소프트웨어 정보로 이동한 후, 하단의 빌드 번호 행을 7번 터치해 "개발자 옵션" 메뉴를 활성화한다. 그런 다음 설정 → 개발자 옵션으로 돌아가 "USB 디버깅"을 활성화하면 된다.
2. USB로 기기 연결하기
이제 React Native 프로젝트를 실행할 안드로이드 기기를 설정해 보자. 먼저 개발 머신에 USB로 기기를 연결한다.
기기가 ADB(Android Debug Bridge)에 제대로 연결되었는지 확인하려면 adb devices 명령어를 실행한다.
$ adb devices
List of devices attached
emulator-5554 offline # Google 에뮬레이터
14ed2fcc device # 물리적 기기
오른쪽 컬럼에 device가 표시되면 기기가 연결된 상태다. 한 번에 하나의 기기만 연결해야 한다.
3. 앱 실행하기
프로젝트 루트 디렉토리에서 다음 명령어를 실행해 디바이스에 앱을 설치하고 실행한다:
- npm
- Yarn
npm run android
yarn android
팁:
React Native CLI를 사용해release빌드를 생성하고 실행할 수도 있다 (예: 프로젝트 루트에서yarn android --mode release).
개발 서버에 연결하기
USB 케이블이나 Wi-Fi 네트워크 접근 여부에 따라, 개발 머신에서 실행 중인 개발 서버에 연결해 디바이스에서 빠르게 반복 작업을 수행할 수 있다.
방법 1: adb reverse 사용 (권장)
이 방법은 기기가 Android 5.0 (Lollipop) 이상 버전에서 실행 중이고, USB 디버깅이 활성화되어 있으며, 개발 머신에 USB로 연결된 경우에 사용할 수 있다.
커맨드라인에서 다음 명령어를 실행한다:
$ adb -s <기기 이름> reverse tcp:8081 tcp:8081
기기 이름을 확인하려면 다음 adb 명령어를 실행한다:
$ adb devices
이제 개발자 메뉴에서 Fast Refresh를 활성화할 수 있다. 자바스크립트 코드가 변경될 때마다 앱이 리로드된다.
방법 2: Wi-Fi를 통해 연결하기
Wi-Fi를 통해 개발 서버에 연결할 수도 있다. 먼저 USB 케이블을 사용해 디바이스에 앱을 설치해야 하지만, 한 번 설치한 후에는 무선으로 디버깅할 수 있다. 진행하기 전에 개발 머신의 현재 IP 주소가 필요하다.
커맨드라인을 열고 ipconfig를 입력해 머신의 IP 주소를 확인한다(자세히 알아보기).
- 노트북과 휴대폰이 동일한 Wi-Fi 네트워크에 연결되어 있는지 확인한다.
- 디바이스에서 React Native 앱을 실행한다.
- 오류가 표시된 빨간 화면이 나타날 수 있다. 이는 정상적인 현상이며, 다음 단계에서 이를 해결할 수 있다.
- 앱 내 개발자 메뉴를 연다.
- 개발자 설정 → 디바이스의 디버그 서버 호스트 및 포트로 이동한다.
- 머신의 IP 주소와 로컬 개발 서버의 포트를 입력한다 (예:
10.0.1.1:8081). - 개발자 메뉴로 돌아가 JS 다시 로드를 선택한다.
이제 개발자 메뉴에서 Fast Refresh를 활성화할 수 있다. JavaScript 코드가 변경될 때마다 앱이 자동으로 리로드된다.
프로덕션 환경을 위한 앱 빌드
React Native로 멋진 앱을 만들었고, 이제 Play Store에 출시하고 싶은 마음이 간절할 것이다. 이 과정은 다른 네이티브 Android 앱과 동일하지만, 몇 가지 추가 고려 사항이 있다. 자세한 내용은 서명된 APK 생성 가이드를 참고한다.
1. USB 디버깅 활성화
대부분의 안드로이드 기기는 기본적으로 Google Play에서 다운로드한 앱만 설치하고 실행할 수 있다. 개발 중에 직접 만든 앱을 설치하려면 기기에서 USB 디버깅을 활성화해야 한다.
기기에서 USB 디버깅을 활성화하려면 먼저 설정 → 휴대전화 정보 → 소프트웨어 정보로 이동한 후, 하단의 빌드 번호를 7번 연속으로 탭하여 "개발자 옵션" 메뉴를 활성화한다. 그런 다음 설정 → 개발자 옵션으로 돌아가 "USB 디버깅"을 켠다.
2. USB로 디바이스 연결
이제 React Native 프로젝트를 실행할 Android 디바이스를 설정해 보자. 먼저 USB 케이블을 사용해 개발 머신에 디바이스를 연결한다.
다음으로 lsusb 명령어를 사용해 제조사 코드를 확인한다. (macOS에서는 lsusb 설치가 필요하다.) lsusb 명령어를 실행하면 다음과 같은 결과가 출력된다:
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
이 출력 결과는 현재 머신에 연결된 USB 디바이스들을 나타낸다.
여기서 핸드폰에 해당하는 라인을 찾아야 한다. 확실하지 않다면, 핸드폰을 분리한 후 다시 명령어를 실행해 보자:
$ lsusb
Bus 002 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 002 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 001 Device 002: ID 8087:0024 Intel Corp. Integrated Rate Matching Hub
Bus 001 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
Bus 004 Device 001: ID 1d6b:0003 Linux Foundation 3.0 root hub
Bus 003 Device 001: ID 1d6b:0002 Linux Foundation 2.0 root hub
핸드폰을 분리한 후, 핸드폰 모델("Motorola PCS" 같은)이 포함된 라인이 사라진 것을 확인할 수 있다. 이 라인이 우리가 필요한 정보다.
Bus 001 Device 003: ID 22b8:2e76 Motorola PCS
위 라인에서 디바이스 ID의 첫 네 자리를 가져온다:
22b8:2e76
이 경우에는 22b8이다. 이 값이 Motorola의 식별자다.
이제 이 값을 udev 규칙에 입력해 설정을 완료한다:
echo 'SUBSYSTEM=="usb", ATTR{idVendor}=="22b8", MODE="0666", GROUP="plugdev"' | sudo tee /etc/udev/rules.d/51-android-usb.rules
여기서 22b8은 위 명령어에서 얻은 식별자로 바꿔야 한다.
이제 adb devices 명령어를 실행해 디바이스가 Android Debug Bridge(ADB)에 제대로 연결되었는지 확인한다.
$ adb devices
List of devices attached
emulator-5554 offline # Google 에뮬레이터
14ed2fcc device # 물리적 디바이스
오른쪽 열에 device가 표시되면 디바이스가 연결된 것이다. 한 번에 하나의 디바이스만 연결되어 있어야 한다.
3. 앱 실행하기
프로젝트 루트 디렉토리에서 아래 명령어를 입력해 기기에 앱을 설치하고 실행한다.
- npm
- Yarn
npm run android
yarn android
"bridge configuration isn't available" 오류가 발생하면 adb reverse 사용하기를 참고한다.
팁:
React Native CLI를 사용해release빌드를 생성하고 실행할 수도 있다 (예: 프로젝트 루트에서yarn android --mode release실행).
개발 서버에 연결하기
개발 머신에서 실행 중인 개발 서버에 연결해 기기에서 빠르게 반복 작업을 수행할 수 있다. USB 케이블 또는 Wi-Fi 네트워크 접근 여부에 따라 여러 방법을 사용할 수 있다.
방법 1: adb reverse 사용 (권장)
이 방법은 여러분의 기기가 Android 5.0 (Lollipop) 이상 버전을 실행 중이고, USB 디버깅이 활성화되어 있으며, 개발 머신에 USB로 연결되어 있을 때 사용할 수 있다.
커맨드라인에서 다음 명령어를 실행한다:
$ adb -s <device name> reverse tcp:8081 tcp:8081
기기 이름을 확인하려면 다음 adb 명령어를 실행한다:
$ adb devices
이제 개발자 메뉴에서 Fast Refresh를 활성화할 수 있다. JavaScript 코드가 변경될 때마다 앱이 자동으로 리로드된다.
방법 2: Wi-Fi를 통해 연결하기
개발 서버에 Wi-Fi로 연결할 수도 있다. 먼저 USB 케이블을 사용해 디바이스에 앱을 설치해야 하지만, 이후에는 무선으로 디버깅할 수 있다. 다음 지침을 따라 진행하면 된다. 시작하기 전에 개발 머신의 현재 IP 주소가 필요하다.
터미널을 열고 /sbin/ifconfig를 입력해 머신의 IP 주소를 확인한다.
- 노트북과 휴대폰이 동일한 Wi-Fi 네트워크에 연결되어 있는지 확인한다.
- 디바이스에서 React Native 앱을 실행한다.
- 오류 메시지가 포함된 빨간 화면이 나타날 수 있다. 이는 정상적인 현상이며, 다음 단계를 통해 해결할 수 있다.
- 앱 내 개발자 메뉴를 연다.
- 개발 설정 → 디바이스용 디버그 서버 호스트 및 포트로 이동한다.
- 머신의 IP 주소와 로컬 개발 서버의 포트를 입력한다 (예:
10.0.1.1:8081). - 개발자 메뉴로 돌아가 JS 다시 로드를 선택한다.
이제 개발자 메뉴에서 Fast Refresh를 활성화할 수 있다. JavaScript 코드가 변경될 때마다 앱이 자동으로 리로드된다.
프로덕션 환경을 위한 앱 빌드
React Native로 멋진 앱을 만들었고, 이제 Play Store에 출시하고 싶은 마음이 간절할 것이다. 이 과정은 일반적인 네이티브 Android 앱과 동일하지만, 몇 가지 추가 고려사항이 있다. 서명된 APK 생성 가이드를 따라 자세한 내용을 확인해 보자.
iOS 기기에서 앱 실행하기
개발 운영체제
- macOS
- Windows
- Linux
1. USB 케이블로 기기 연결하기
아이폰이나 아이패드와 맥을 USB-Lightning 케이블 또는 USB-C 케이블로 연결한다. 프로젝트 내 ios 폴더로 이동한 후, .xcodeproj 파일을 열거나 CocoaPods를 사용한다면 .xcworkspace 파일을 Xcode에서 연다.
처음으로 iOS 기기에서 앱을 실행하는 경우, 개발용 기기로 등록해야 할 수 있다. Xcode 메뉴바에서 Product 메뉴를 열고, Destination으로 이동한다. 목록에서 해당 기기를 찾아 선택하면 Xcode가 자동으로 개발용 기기로 등록한다.
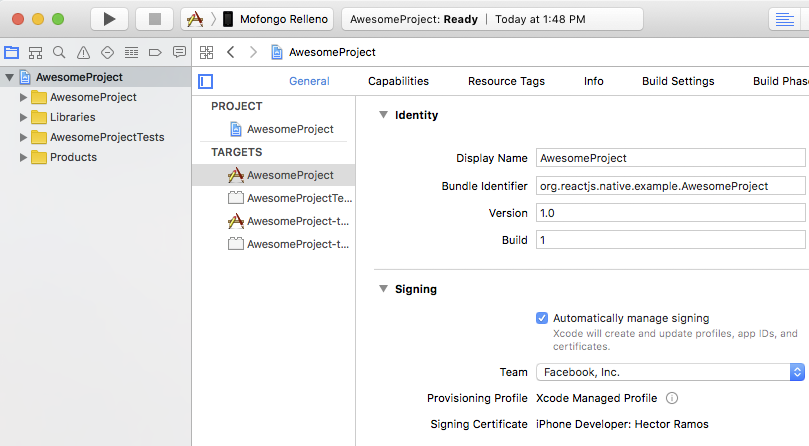
2. 코드 서명 설정
아직 Apple 개발자 계정이 없다면 등록한다.
Xcode Project Navigator에서 프로젝트를 선택한 후, 메인 타겟을 선택한다(프로젝트와 동일한 이름을 가진 타겟). "General" 탭으로 이동해 "Signing" 섹션에서 Apple 개발자 계정 또는 팀이 Team 드롭다운에 선택되어 있는지 확인한다. 테스트 타겟(메인 타겟 아래에 위치하며 이름이 Tests로 끝나는 타겟)에 대해서도 동일한 작업을 수행한다.
프로젝트의 Tests 타겟에 대해 이 단계를 반복한다.

3. 앱 빌드 및 실행
모든 설정이 올바르게 완료되면, Xcode 툴바에서 여러분의 기기가 빌드 대상으로 표시된다. 또한 Devices 패널(Shift ⇧ + Cmd ⌘ + 2)에서도 확인할 수 있다. 이제 빌드 및 실행 버튼(Cmd ⌘ + R)을 누르거나 Product 메뉴에서 Run을 선택하면 된다. 잠시 후 기기에서 앱이 실행된다.
문제가 발생하면 Apple의 Launching Your App on a Device 문서를 참고한다.
개발 서버에 연결하기
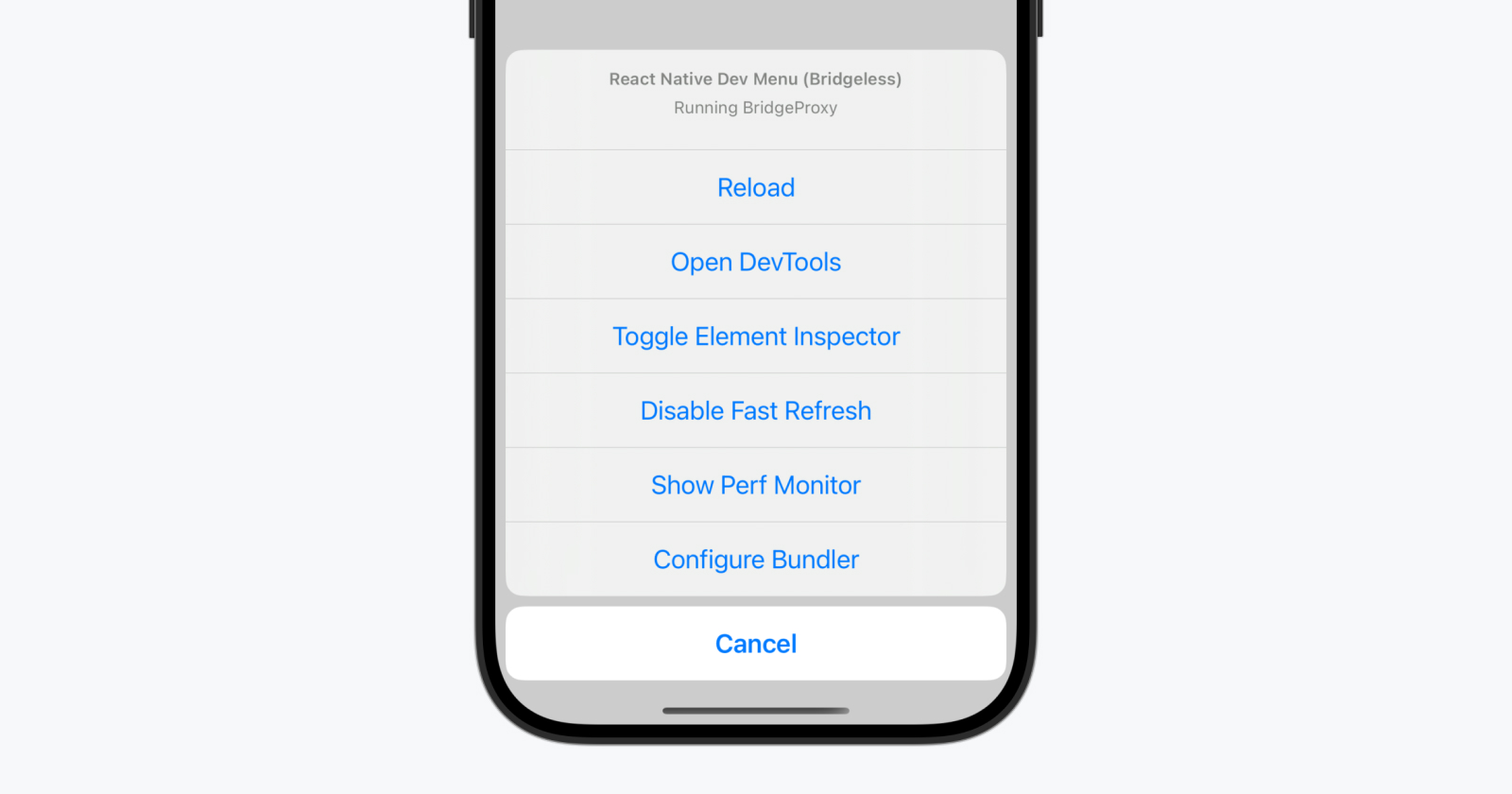
개발 서버를 사용하면 기기에서 빠르게 반복 작업을 할 수 있다. 컴퓨터와 같은 Wi-Fi 네트워크에 연결되어 있기만 하면 된다. 기기를 흔들어 Dev Menu를 열고, Fast Refresh를 활성화한다. JavaScript 코드가 변경될 때마다 앱이 자동으로 리로드된다.

문제 해결
문제가 발생하면 Mac과 기기가 같은 네트워크에 연결되어 있고 서로 통신할 수 있는지 확인한다. 많은 공개 무선 네트워크는 캡티브 포털을 사용해 네트워크 내 기기 간 통신을 차단하도록 설정되어 있다. 이 경우 기기의 개인 핫스팟 기능을 사용할 수 있다. 또한 Mac의 인터넷 연결(Wi-Fi/이더넷)을 USB를 통해 기기와 공유하고, 이 터널을 통해 번들러에 연결해 매우 빠른 전송 속도를 얻을 수도 있다.
개발 서버에 연결하려고 할 때 다음과 같은 오류 메시지가 포함된 빨간 화면이 나타날 수 있다.
http://localhost:8081/debugger-proxy?role=client에 연결하는 데 시간이 초과되었습니다. 노드 프록시를 실행 중인가요? 기기에서 실행 중이라면RCTWebSocketExecutor.m에 올바른 IP 주소가 설정되어 있는지 확인하세요.
이 문제를 해결하려면 다음 사항을 확인한다.
노트북과 휴대폰이 동일한 Wi-Fi 네트워크에 연결되어 있는지 확인한다.
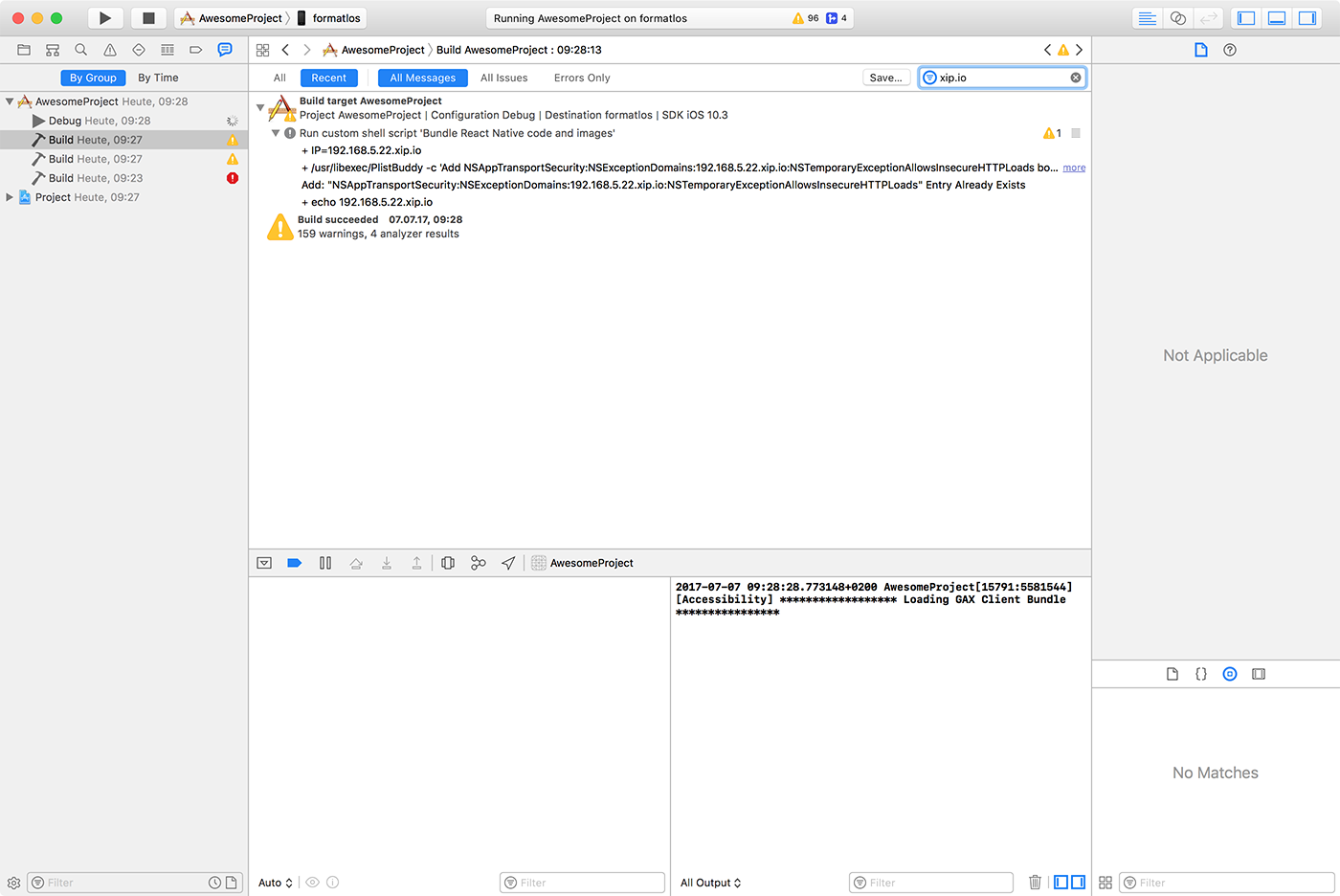
2. IP 주소
빌드 스크립트가 여러분의 머신의 IP 주소를 정확히 감지했는지 확인한다. 예를 들어 10.0.1.123과 같은 형태이다.

Report navigator 탭을 열고, 가장 최근의 Build를 선택한 후 IP= 뒤에 오는 IP 주소를 검색한다. 앱에 포함된 IP 주소는 여러분의 머신의 IP 주소와 일치해야 한다.
프로덕션 환경을 위한 앱 빌드
React Native로 훌륭한 앱을 만들었고, 이제 App Store에 출시하고 싶을 것이다. 이 과정은 다른 네이티브 iOS 앱과 동일하지만, 몇 가지 추가 고려 사항이 있다. 자세한 내용은 Apple App Store에 출시하기 가이드를 참고한다.
iOS 기기용 앱을 빌드하려면 Mac이 필요하다. 또는 환경 설정 가이드를 참고해 Expo CLI를 사용해 앱을 빌드하고, Expo 클라이언트 앱으로 앱을 실행할 수도 있다.
iOS 기기용 앱을 빌드하려면 Mac이 필요하다. 또는 환경 설정 가이드를 참고해 Expo CLI를 사용해 앱을 빌드하고, Expo 클라이언트 앱으로 앱을 실행할 수도 있다.