기타 디버깅 방법
이 페이지에서는 레거시 자바스크립트 디버깅 방법을 사용하는 방법을 설명한다. 새로운 React Native나 Expo 앱을 시작하는 경우, React Native DevTools를 사용하는 것을 권장한다.
Safari 개발자 도구 (직접 JSC 디버깅)
JavaScriptCore (JSC)를 앱의 런타임으로 사용할 때, Safari를 통해 iOS 버전 앱을 디버깅할 수 있다.
- 물리적 기기만 해당: 설정 앱을 열고 Safari > 고급으로 이동한 후 "웹 검사기"가 켜져 있는지 확인한다.
- Mac에서 Safari를 열고 개발 메뉴를 활성화한다. Safari > 설정...에서 고급 탭을 선택한 후 "웹 개발자용 기능 표시"를 체크하면 된다.
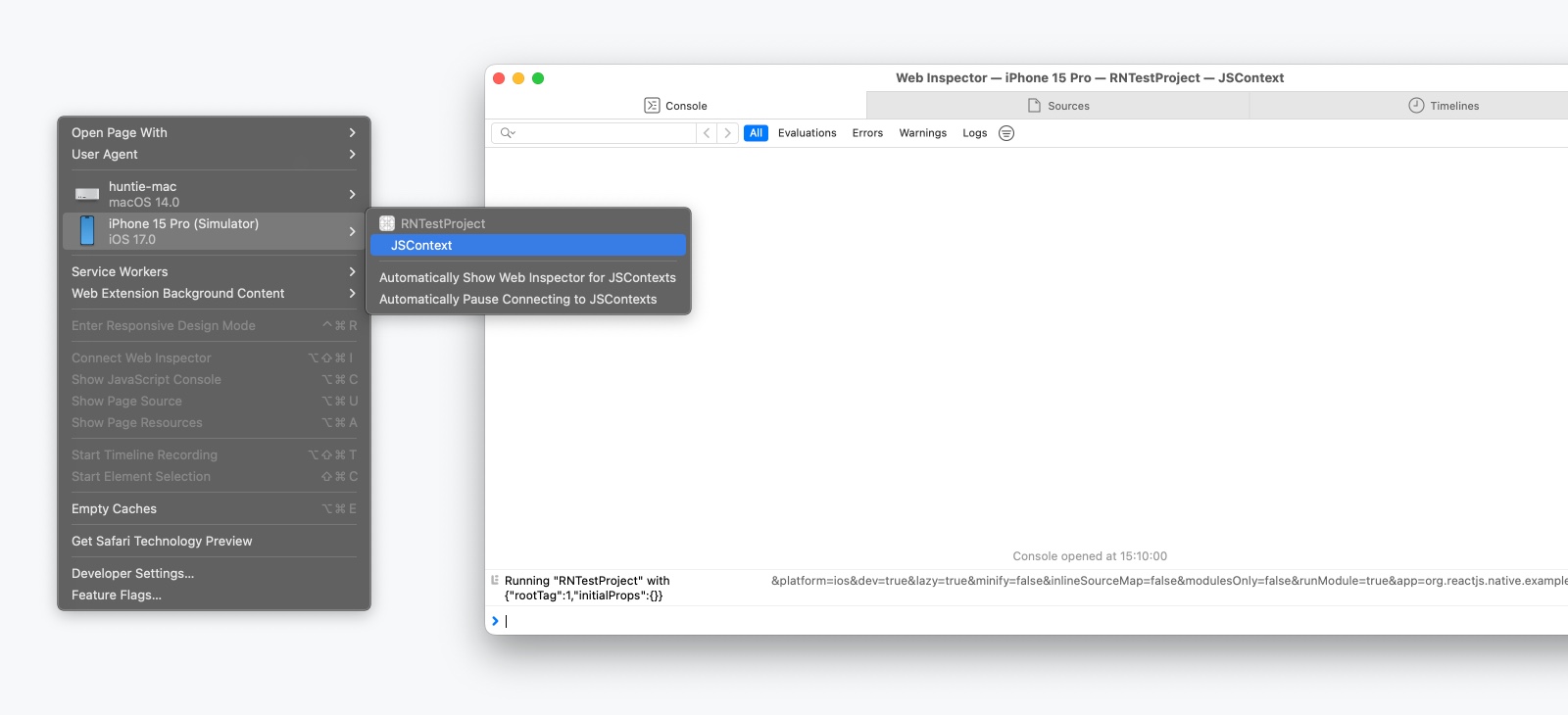
- 개발 메뉴에서 기기를 찾고, 하위 메뉴에서 "JSContext" 항목을 선택한다. 이렇게 하면 Safari의 웹 검사기가 열리며, Chrome DevTools와 비슷한 콘솔과 소스 패널을 사용할 수 있다.

앱이 다시 로드될 때마다 새로운 JSContext가 생성된다. "JSContext에 대해 자동으로 웹 검사기 표시"를 선택하면 매번 최신 JSContext를 수동으로 선택하지 않아도 된다.
원격 자바스크립트 디버깅 (더 이상 사용되지 않음)
원격 자바스크립트 디버깅은 React Native 0.73 버전에서 더 이상 사용되지 않으며, 향후 릴리스에서 제거될 예정이다.
원격 자바스크립트 디버깅은 외부 웹 브라우저(Chrome)를 앱에 연결하고, 자바스크립트 코드를 웹 페이지 내에서 실행한다. 이를 통해 일반 웹 앱과 마찬가지로 Chrome의 디버거를 사용할 수 있다. 그러나 브라우저 환경은 앱과 매우 다를 수 있으며, 이 방식으로 디버깅할 때 모든 React Native 모듈이 정상적으로 동작하지 않을 수 있다.
설정
React Native 0.73부터는 원격 JavaScript 디버깅을 사용하려면 NativeDevSettings 모듈을 통해 수동으로 활성화해야 한다.
import NativeDevSettings from 'react-native/Libraries/NativeModules/specs/NativeDevSettings';
function MyApp() {
// 개발용 버튼이나 useEffect 호출에 이 함수를 연결
const connectToRemoteDebugger = () => {
NativeDevSettings.setIsDebuggingRemotely(true);
};
}
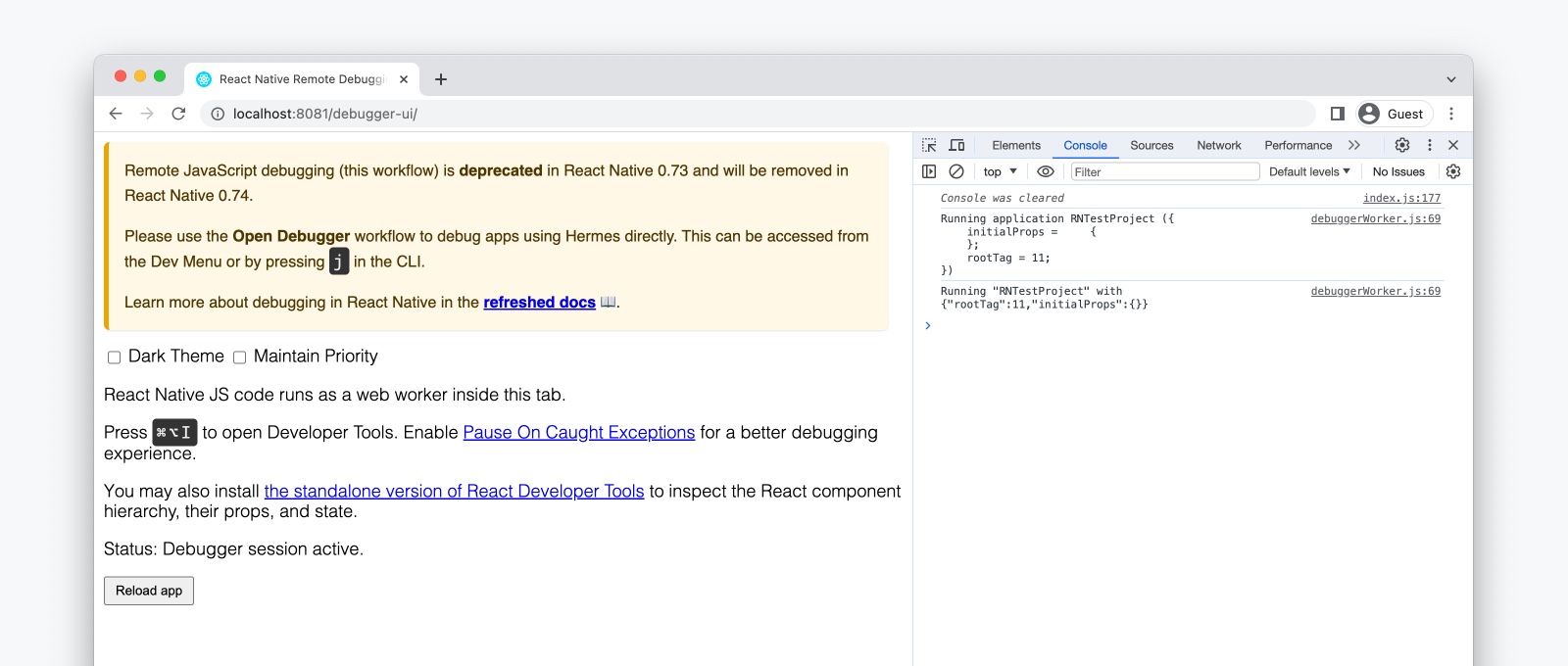
NativeDevSettings.setIsDebuggingRemotely(true)를 호출하면, http://localhost:8081/debugger-ui에서 새 탭이 열린다.
이 페이지에서 Chrome DevTools를 열려면 다음 방법을 사용한다:
- View > Developer > Developer Tools
- ⌥ Option + Cmd ⌘ + I (macOS) / Ctrl + Shift + I (Windows 및 Linux).
Console과 Sources 패널을 통해 React Native 코드를 검사할 수 있다.

원격 JavaScript 디버깅을 사용할 때는 Chrome의 웹 버전 React DevTools가 React Native와 호환되지 않는다. React DevTools를 사용하려면 React Native DevTools 가이드를 참고하여 통합 디버거에서 사용하는 방법을 확인한다.
Android에서 디버거와 기기의 시간이 차이가 나면 애니메이션과 이벤트 동작이 제대로 작동하지 않을 수 있다. 이 문제는 adb shell "date `date +%m%d%H%M%Y.%S%3N`" 명령어를 실행하여 해결할 수 있다. 물리적 기기를 사용할 경우 루트 접근 권한이 필요하다.
물리적 기기에서 디버깅하기
Expo CLI를 사용 중이라면, 이 설정은 이미 완료된 상태다.
- Android
- iOS
iOS 기기에서는 RCTWebSocketExecutor.mm 파일을 열고 "localhost"를 컴퓨터의 IP 주소로 변경한다.
USB로 연결된 Android 5.0 이상 기기에서는 adb 커맨드라인 도구를 사용해 기기에서 컴퓨터로 포트 포워딩을 설정할 수 있다:
adb reverse tcp:8081 tcp:8081
문제가 발생한다면, Chrome 확장 프로그램 중 하나가 디버거와 예상치 못한 방식으로 상호작용할 가능성이 있다. 모든 확장 프로그램을 비활성화한 후 하나씩 다시 활성화해 문제가 되는 확장 프로그램을 찾아본다.