Apple App Store에 앱 출시하기
iOS 앱 출시 과정은 일반적인 네이티브 iOS 앱과 동일하지만, 몇 가지 추가로 고려해야 할 사항이 있다.
Expo를 사용 중이라면, 앱 스토어 배포 가이드를 참고해 Apple App Store에 앱을 빌드하고 제출한다. 이 가이드는 모든 React Native 앱에 적용되며, 배포 과정을 자동화하는 데 도움이 된다.
앱스토어에 앱을 배포하려면 Xcode에서 Release 스키마를 사용해야 한다. Release로 빌드된 앱은 자동으로 앱 내 개발자 메뉴를 비활성화한다. 이를 통해 사용자가 실수로 프로덕션 환경에서 메뉴에 접근하는 것을 방지할 수 있다. 또한 JavaScript를 로컬에 번들링하므로, 컴퓨터에 연결하지 않은 상태에서도 앱을 테스트할 수 있다.
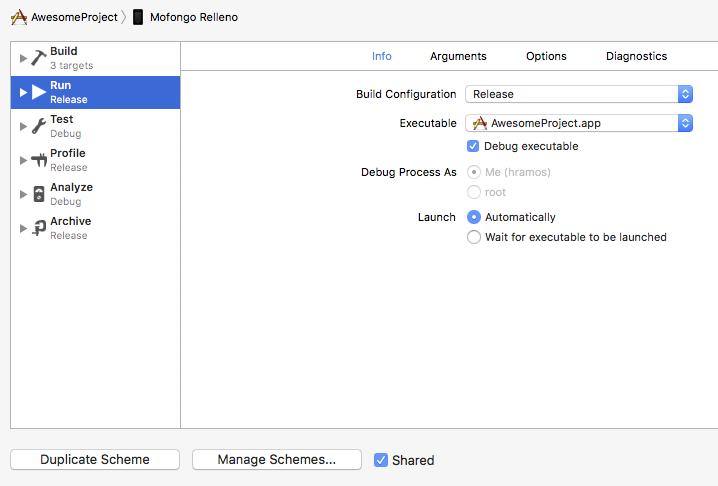
앱을 Release 스키마로 빌드하도록 설정하려면, Product → Scheme → Edit Scheme으로 이동한다. 사이드바에서 Run 탭을 선택한 후, Build Configuration 드롭다운을 Release로 설정한다.

전문가 팁
앱 번들의 크기가 커지면 스플래시 화면과 루트 앱 화면 사이에 잠깐 빈 화면이 나타날 수 있다. 이런 경우 AppDelegate.m 파일에 다음 코드를 추가하면 전환 과정에서 스플래시 화면을 계속 표시할 수 있다.
// 이 코드를 "[self.window makeKeyAndVisible]" 이후와 "return YES;" 이전에 추가한다.
UIStoryboard *sb = [UIStoryboard storyboardWithName:@"LaunchScreen" bundle:nil];
UIViewController *vc = [sb instantiateInitialViewController];
rootView.loadingView = vc.view;
물리적 디바이스를 대상으로 빌드할 때마다 정적 번들이 생성되며, 디버그 모드에서도 마찬가지다. 디버그 모드에서 번들 생성을 건너뛰어 시간을 절약하려면 Xcode 빌드 단계의 Bundle React Native code and images 셸 스크립트에 다음 내용을 추가한다.
if [ "${CONFIGURATION}" == "Debug" ]; then
export SKIP_BUNDLING=true
fi
2. 릴리즈용 앱 빌드
Cmd ⌘ + B를 누르거나 메뉴 바에서 Product → Build를 선택해 앱을 릴리즈용으로 빌드할 수 있다. 릴리즈 빌드가 완료되면 베타 테스터들에게 앱을 배포하거나 App Store에 제출할 수 있다.
React Native CLI를 사용해 이 작업을 수행할 수도 있다. --mode 옵션에 Release 값을 지정하면 된다 (예: 프로젝트 루트에서 npm run ios -- --mode="Release" 또는 yarn ios --mode Release 실행).
테스트를 마치고 App Store에 출시할 준비가 되었다면 다음 가이드를 따라 진행한다.
- 터미널을 실행하고 앱의 iOS 폴더로 이동한 후
open .을 입력한다. - YOUR_APP_NAME.xcworkspace를 더블 클릭해 XCode를 실행한다.
Product→Archive를 클릭한다. 장치를 "Any iOS Device (arm64)"로 설정해야 한다.
Bundle Identifier를 확인하고 Apple Developer Dashboard의 Identifiers에서 생성한 것과 정확히 일치하는지 확인한다.
- 아카이브가 완료되면 아카이브 창에서
Distribute App을 클릭한다. App Store Connect를 클릭한다 (App Store에 출시하려는 경우).Upload→ 모든 체크박스가 선택되었는지 확인한 후Next를 클릭한다.Automatically manage signing과Manually manage signing중 필요에 맞게 선택한다.Upload를 클릭한다.- 이제 App Store Connect의 TestFlight에서 해당 빌드를 찾을 수 있다.
필요한 정보를 입력하고 Build 섹션에서 앱 빌드를 선택한 후 Save → Submit For Review를 클릭한다.
애플 스토어는 최신 기기에 대한 스크린샷을 요구한다. 해당 기기에 대한 참고 자료는 여기에서 확인할 수 있다. 특정 디스플레이 크기에 대한 스크린샷은 다른 크기의 스크린샷이 제공된 경우 필수가 아님을 유의한다.