React Native DevTools
React Native DevTools는 React Native를 위한 현대적인 디버깅 도구다. 처음부터 목적에 맞게 설계되어 이전 디버깅 방법보다 더 통합적이고 정확하며 안정적이다.

React Native DevTools는 React 앱 디버깅을 위해 설계되었으며, 네이티브 도구를 대체하기 위한 것은 아니다. React Native의 기본 플랫폼 레이어를 검사하려면(예: 네이티브 모듈 개발 시) Android Studio와 Xcode의 디버깅 도구를 사용해야 한다(네이티브 코드 디버깅 참조).
💡 호환성 — 0.76 버전에서 출시
React Native DevTools는 Hermes를 실행하는 모든 React Native 앱을 지원한다. 이전의 Flipper, Experimental Debugger, Hermes 디버거(Chrome) 프론트엔드를 대체한다.
이전 버전의 React Native에서는 React Native DevTools를 설정할 수 없다.
- Chrome 브라우저 DevTools — 지원되지 않음
chrome://inspect를 통해 React Native에 연결하는 것은 더 이상 지원되지 않는다. 최신 버전의 Chrome DevTools(최신 브라우저 기능과 API에 맞게 빌드됨)는 테스트되지 않았으며, 이 프론트엔드는 우리의 커스텀 기능이 없다. 대신 React Native DevTools와 함께 지원되는 버전을 제공한다.
- Visual Studio Code — 지원되지 않음 (기존)
- Expo Tools나 Radon IDE와 같은 서드파티 확장 프로그램은 호환성이 개선되었을 수 있지만, React 팀에서 직접 지원하지는 않는다.
💡 피드백 & FAQ
우리는 모든 플랫폼에서 React를 디버깅할 때 사용하는 도구가 안정적이고 친숙하며 간단하고 일관되기를 원한다. 이 페이지에서 설명하는 모든 기능은 이러한 원칙을 염두에 두고 구축되었으며, 앞으로 더 많은 기능을 제공할 계획이다.
우리는 React Native DevTools의 미래를 위해 적극적으로 개선 중이며, 이슈, 자주 묻는 질문, 피드백을 관리하기 위해 중앙화된 GitHub 토론을 만들었다.
핵심 기능
React Native DevTools는 Chrome DevTools 프론트엔드를 기반으로 한다. 웹 개발 경험이 있다면 그 기능이 익숙할 것이다. 시작점으로 Chrome DevTools 문서를 살펴보는 것을 추천한다. 이 문서에는 전체 가이드와 동영상 자료가 포함되어 있다.
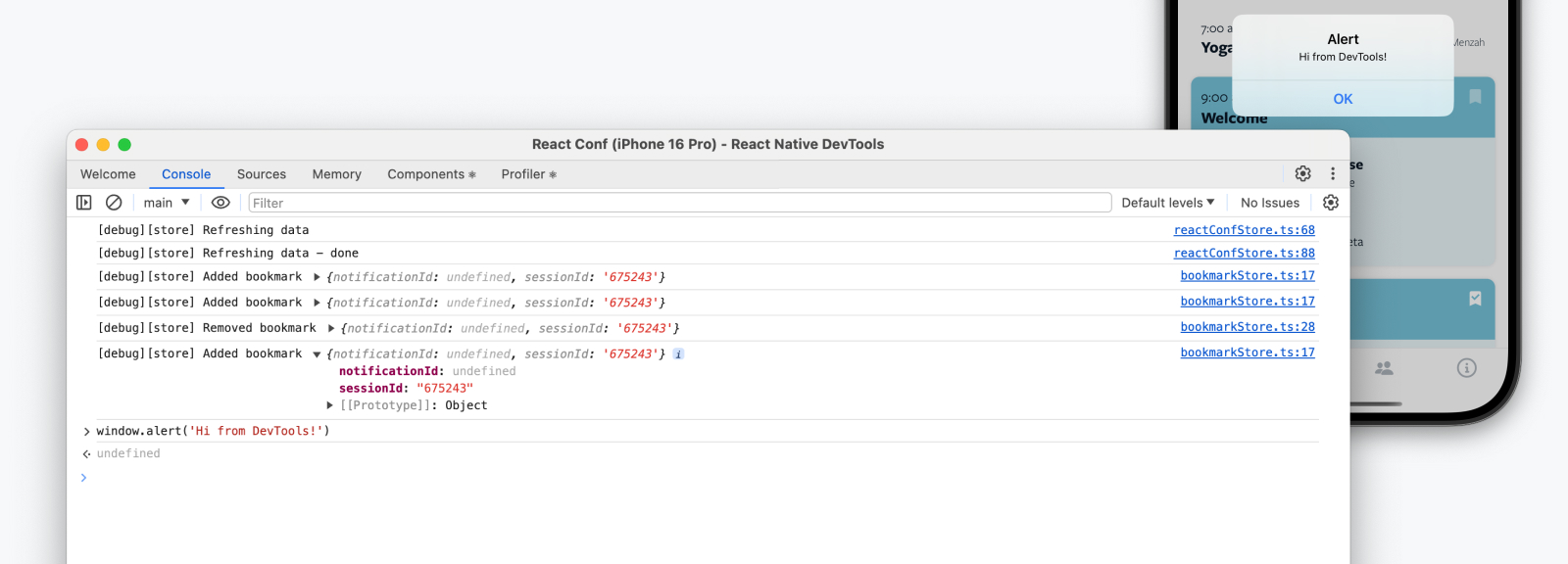
콘솔

콘솔 패널에서는 메시지를 확인하고 필터링할 수 있으며, JavaScript 코드를 실행하고 객체 속성을 검사하는 등 다양한 작업을 수행할 수 있다.
유용한 팁
- 앱에서 많은 로그를 출력한다면, 필터 박스를 사용하거나 표시할 로그 레벨을 조정한다.
- Live Expressions을 통해 시간에 따른 값 변화를 관찰한다.
- Preserve Logs를 사용해 페이지를 새로고침해도 로그 메시지를 유지한다.
- 콘솔 화면을 지우려면 Ctrl + L 단축키를 사용한다.
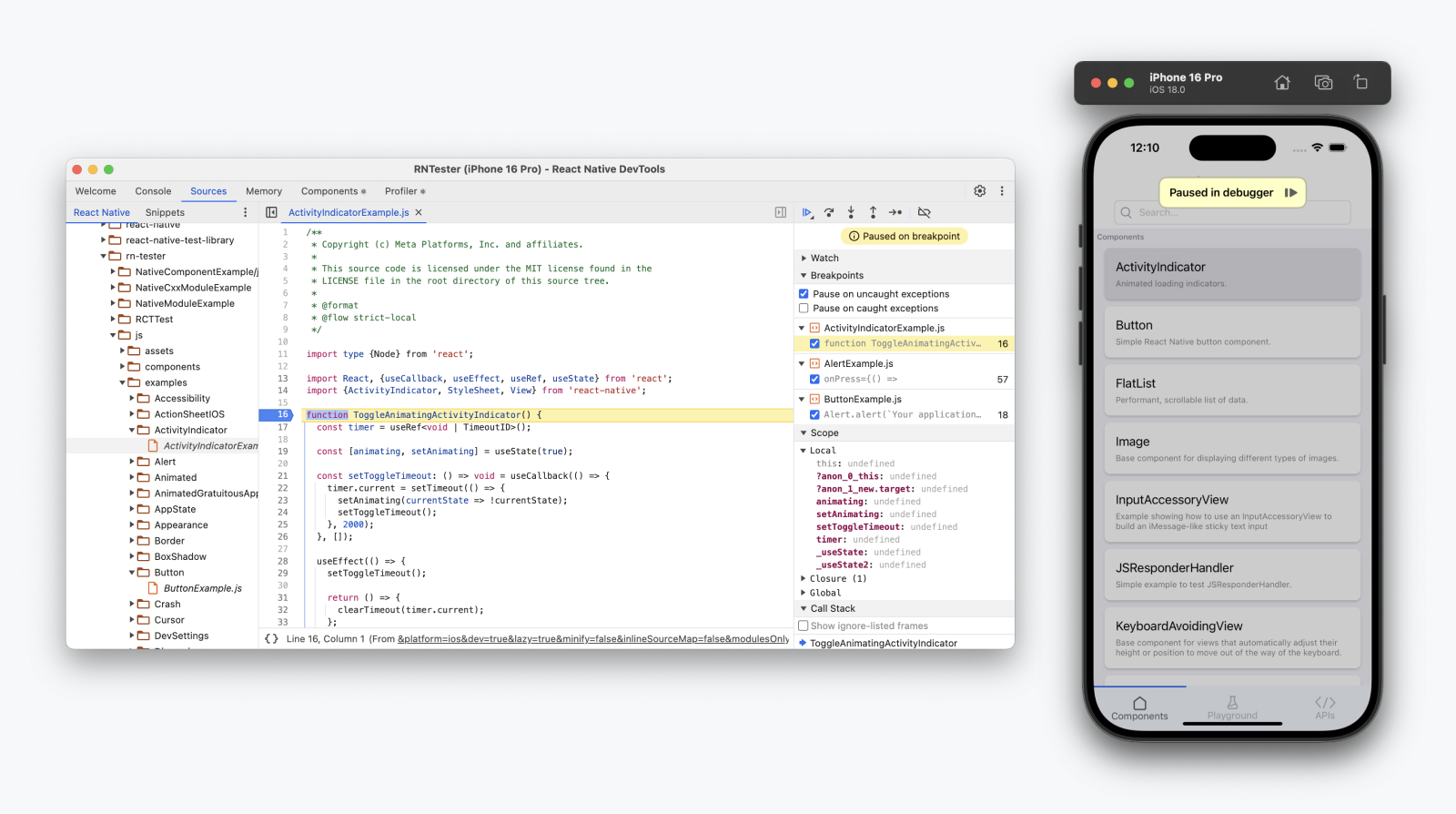
소스 파일과 중단점

Sources 패널은 앱 내부의 소스 파일을 확인하고 중단점을 등록할 수 있는 기능을 제공한다. 중단점은 코드 실행을 일시 중지할 위치를 정의하는데, 이를 통해 프로그램의 현재 상태를 확인하고 코드를 한 단계씩 실행할 수 있다.
중단점으로 코드 실행 일시 중지 | Chrome DevTools
미니 가이드
브레이크포인트는 디버깅 도구 모음에서 가장 기본적이고 중요한 도구다!
- 사이드바나 Cmd ⌘+P / Ctrl+P를 사용해 소스 파일로 이동한다.
- 코드 라인 옆의 라인 번호 칸을 클릭해 브레이크포인트를 추가한다.
- 상단 오른쪽의 네비게이션 컨트롤을 사용해 코드를 단계별로 실행할 수 있다.
유용한 팁
- 앱이 일시 중지되면 "디버거에서 일시 중지됨" 오버레이가 나타난다. 이 오버레이를 탭하면 실행을 재개할 수 있다.
- 브레이크포인트에 도달했을 때 오른쪽 패널에 주의를 기울여라. 현재 스코프와 호출 스택을 확인하고, 감시 표현식을 설정할 수 있다.
- 텍스트 편집기에서
debugger;문을 사용해 빠르게 브레이크포인트를 설정할 수 있다. 이 방법은 Fast Refresh를 통해 즉시 디바이스에 반영된다. - 다양한 종류의 브레이크포인트가 있다! 예를 들어, 조건부 브레이크포인트와 로그포인트가 있다.
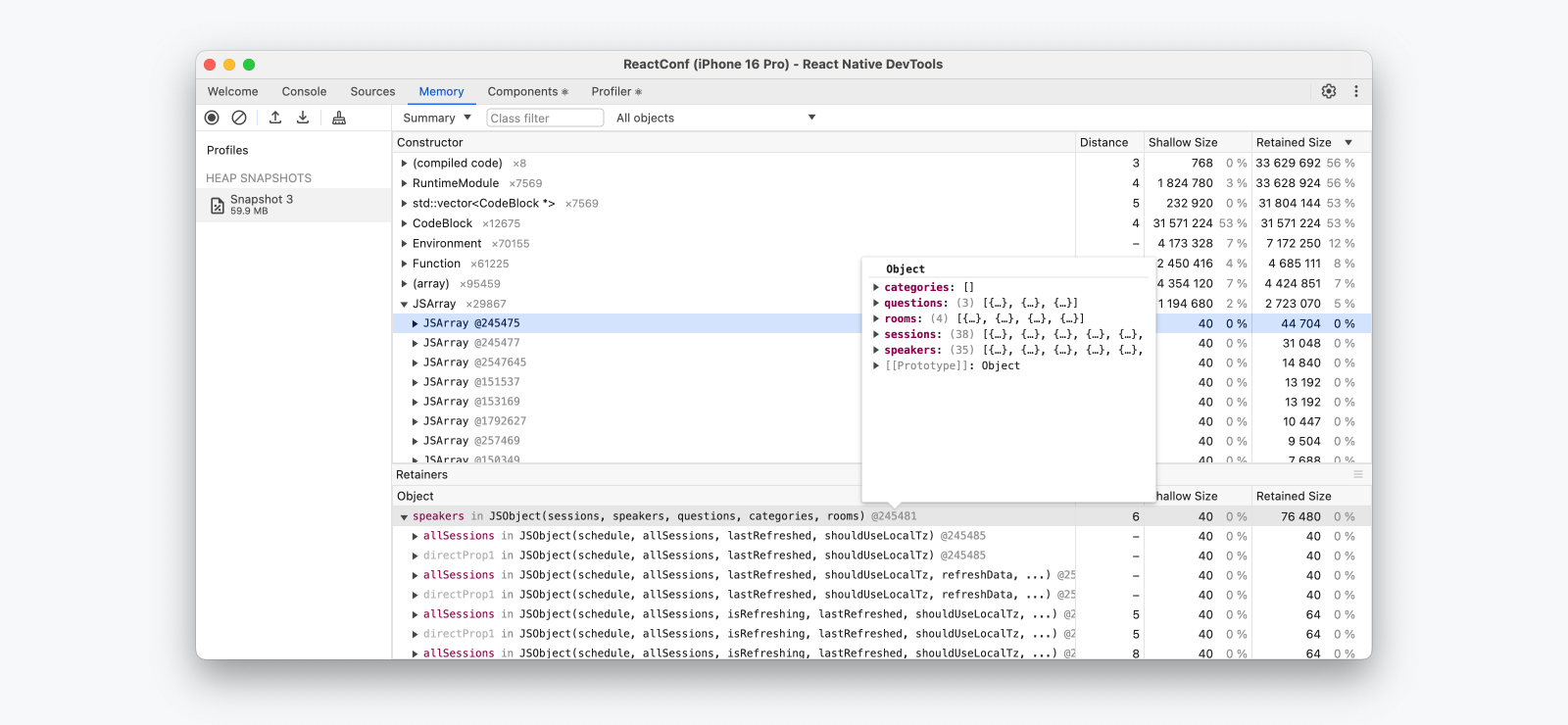
메모리

메모리 패널을 사용하면 힙 스냅샷을 찍고, 시간에 따른 자바스크립트 코드의 메모리 사용량을 확인할 수 있다.
유용한 팁
- 힙에서 특정 객체를 필터링하려면 Cmd ⌘+F 또는 Ctrl+F를 사용한다.
- 할당 타임라인 리포트를 활용하면 시간에 따른 메모리 사용량을 그래프로 확인할 수 있다. 이를 통해 메모리 누수를 식별하는 데 도움이 된다.
React DevTools 기능
통합된 컴포넌트(Components)와 프로파일러(Profiler) 패널에서 React DevTools 브라우저 확장 프로그램의 모든 기능을 확인할 수 있다. 이 기능들은 React Native DevTools에서도 원활하게 동작한다.
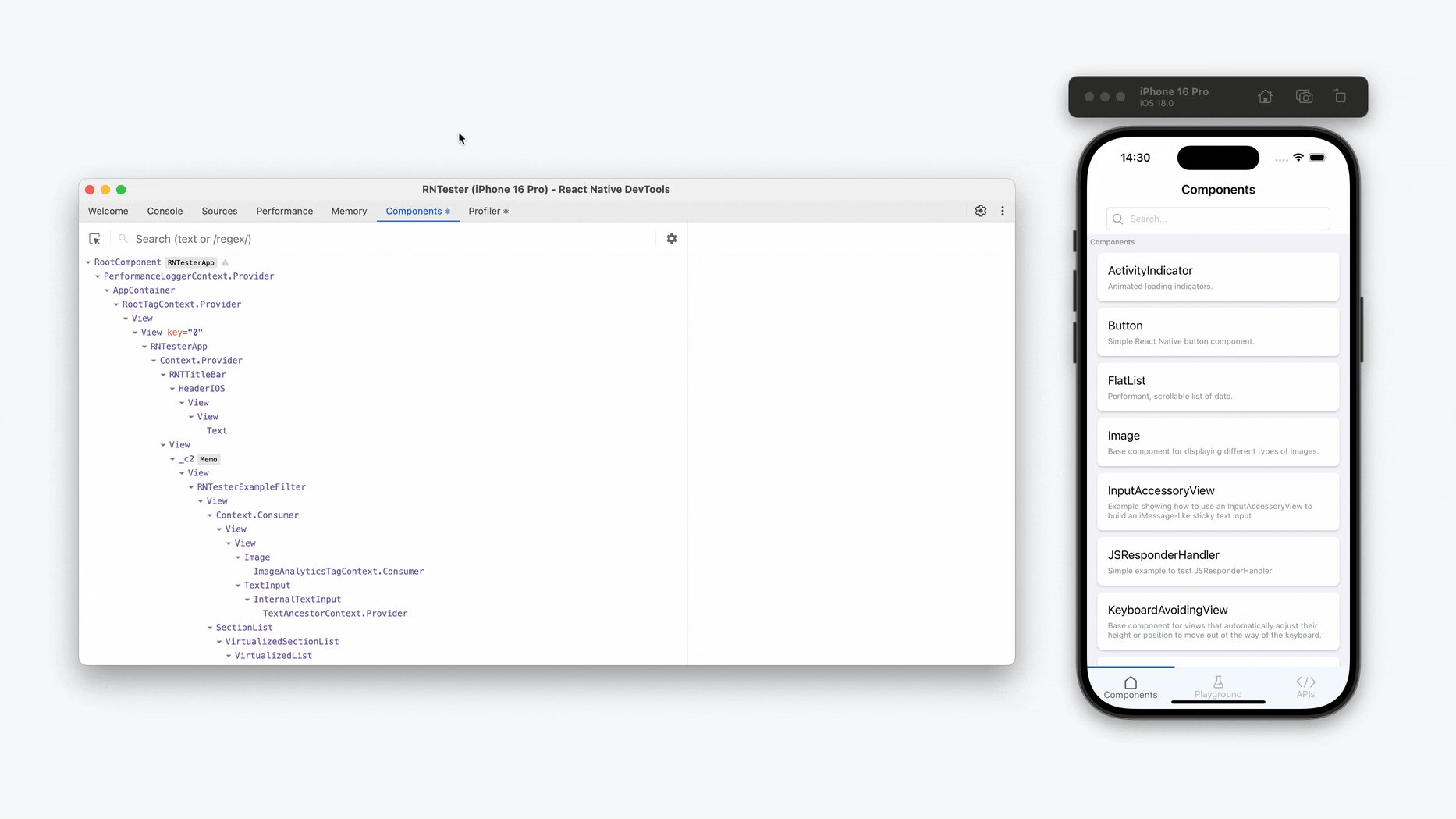
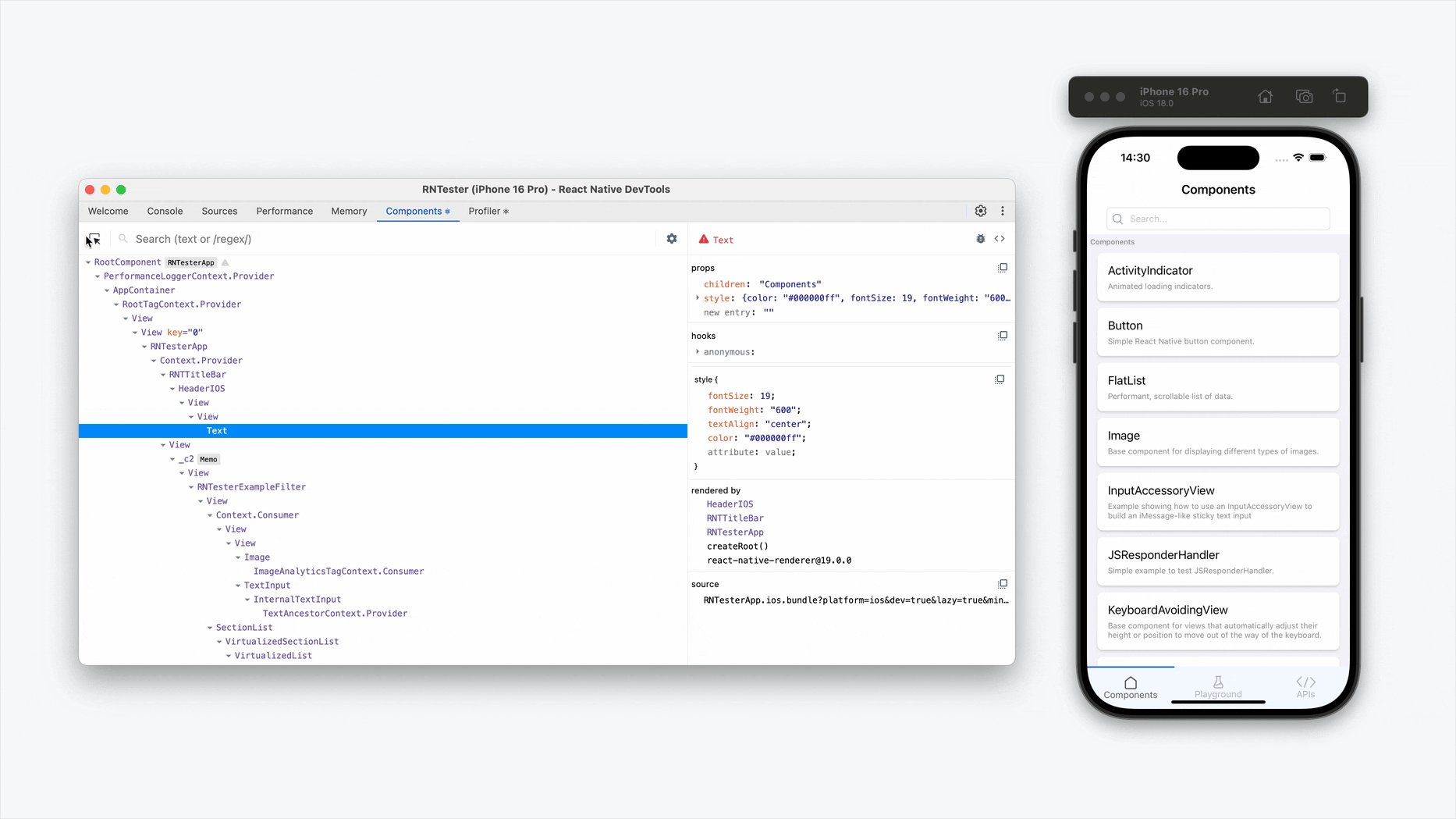
React 컴포넌트

React Components 패널을 통해 렌더링된 React 컴포넌트 트리를 검사하고 업데이트할 수 있다.
- DevTools에서 엘리먼트 위에 마우스를 올리거나 선택하면 기기에서 해당 엘리먼트가 강조 표시된다.
- DevTools에서 엘리먼트를 찾으려면, 왼쪽 상단의 "Select element" 버튼을 클릭한 후 앱 내의 아무 엘리먼트나 탭하면 된다.
유용한 팁
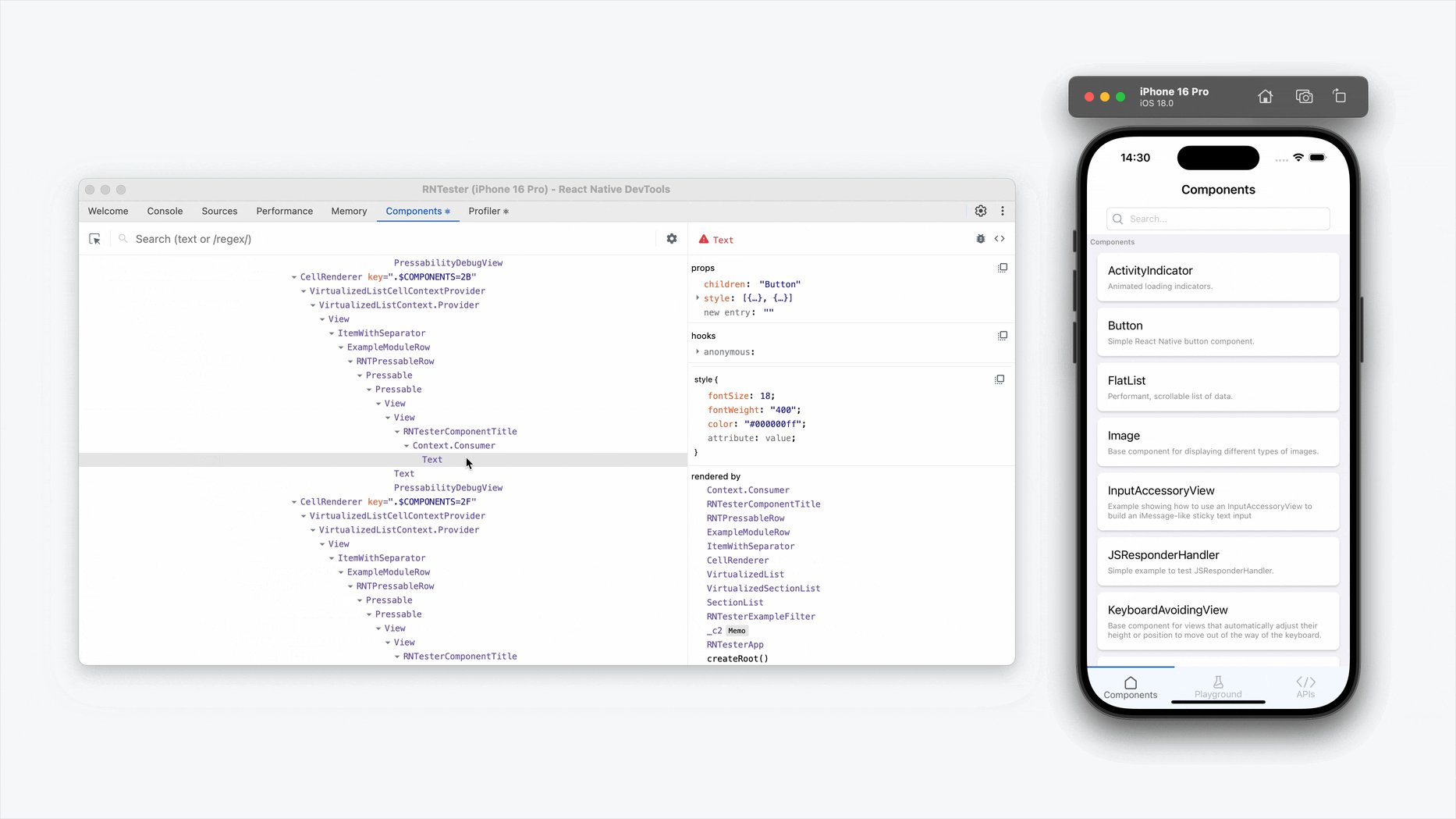
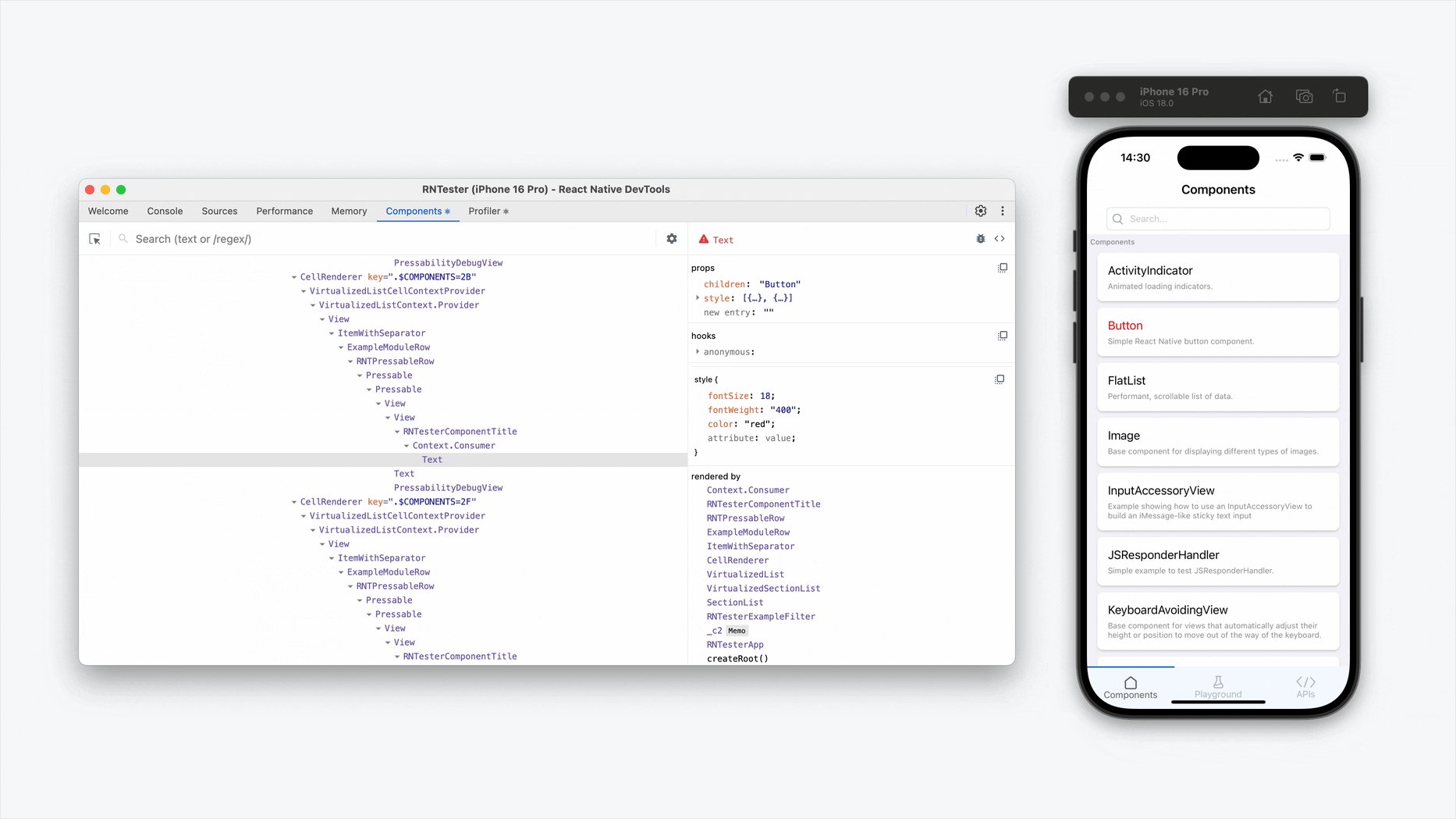
- 컴포넌트의 props와 state는 런타임 중에 오른쪽 패널을 통해 확인하고 수정할 수 있다.
- React Compiler로 최적화된 컴포넌트는 "Memo ✨" 뱃지로 표시된다.
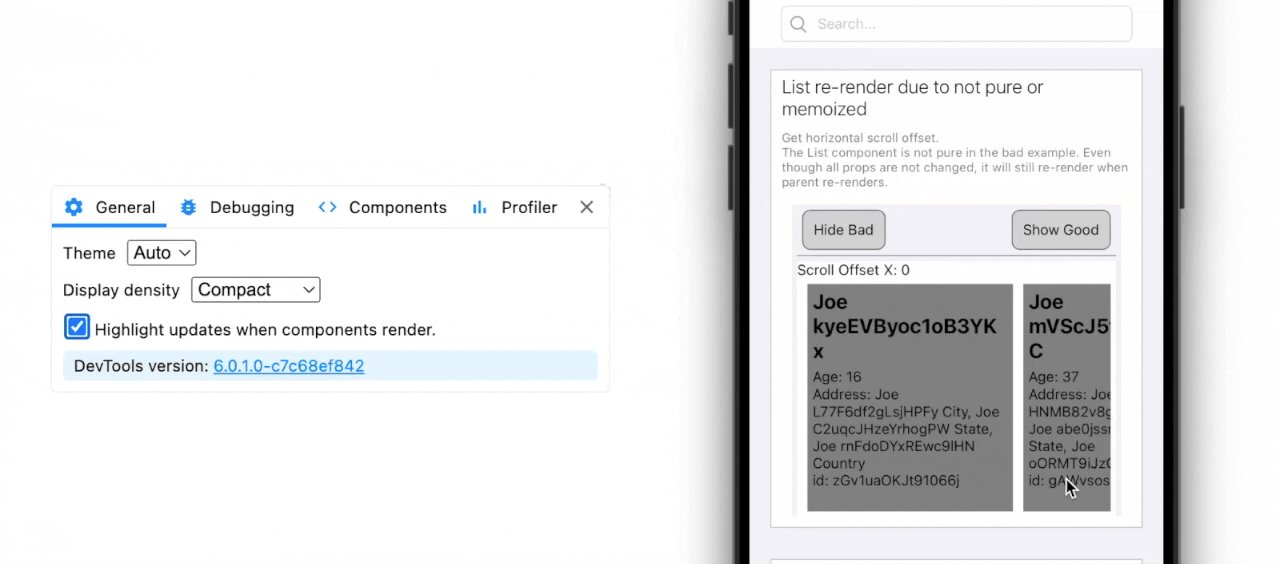
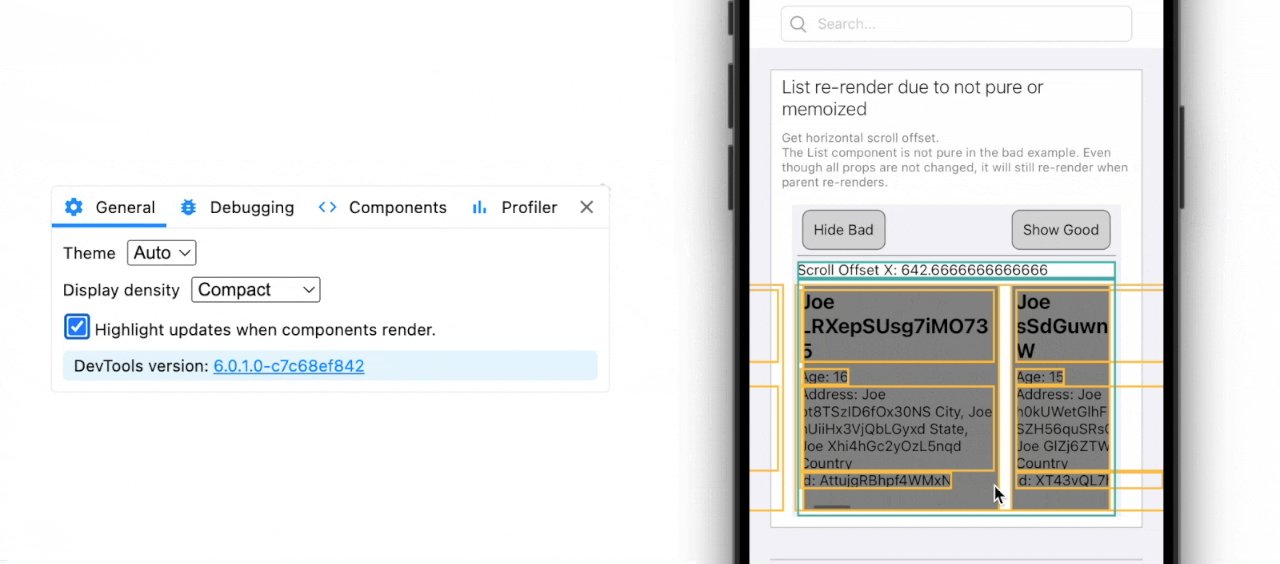
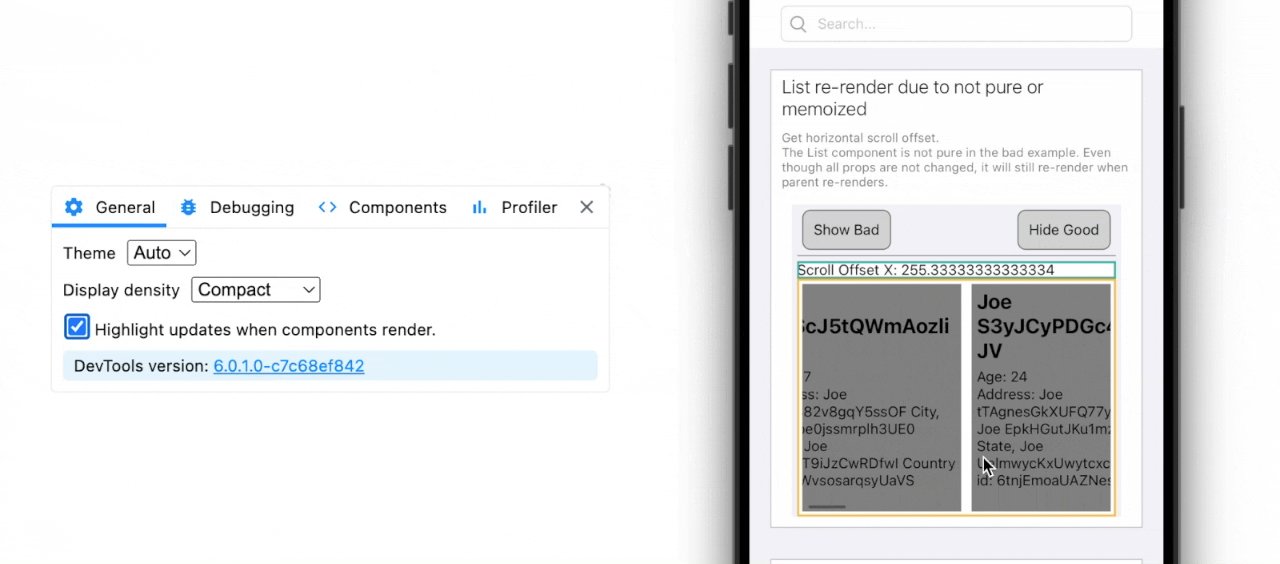
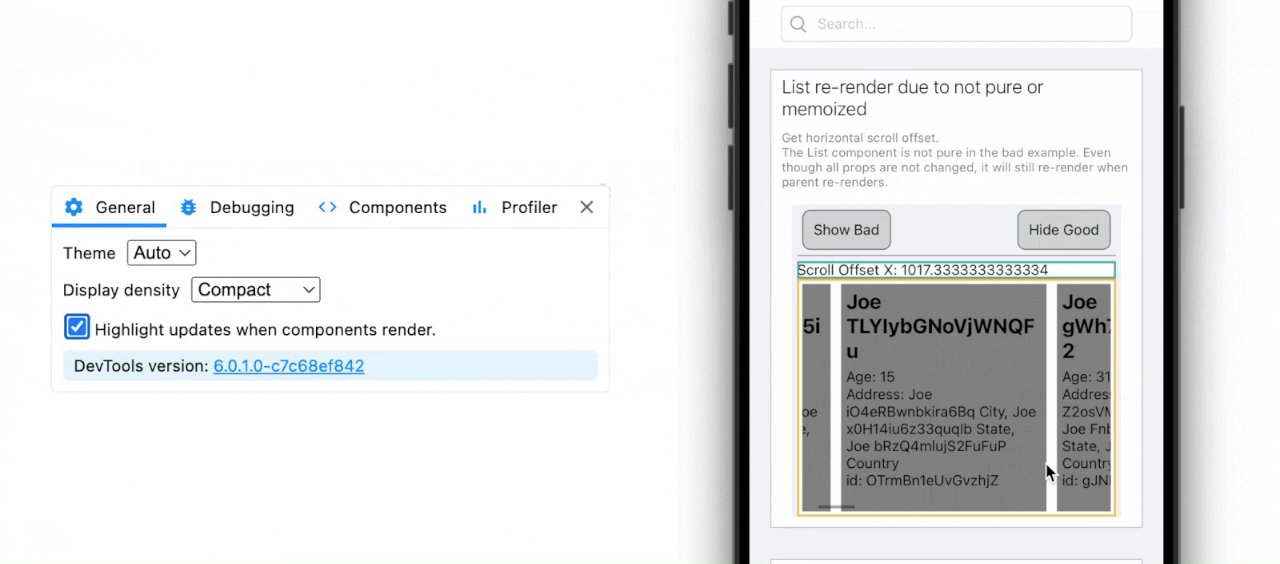
프로 팁: 리렌더링 하이라이트
리렌더링은 React 앱에서 성능 문제의 주요 원인 중 하나다. DevTools를 사용하면 컴포넌트가 리렌더링될 때 이를 실시간으로 강조 표시할 수 있다.
- 이 기능을 활성화하려면, View Settings(
⚙︎) 아이콘을 클릭하고 "Highlight updates when components render" 옵션을 선택한다.

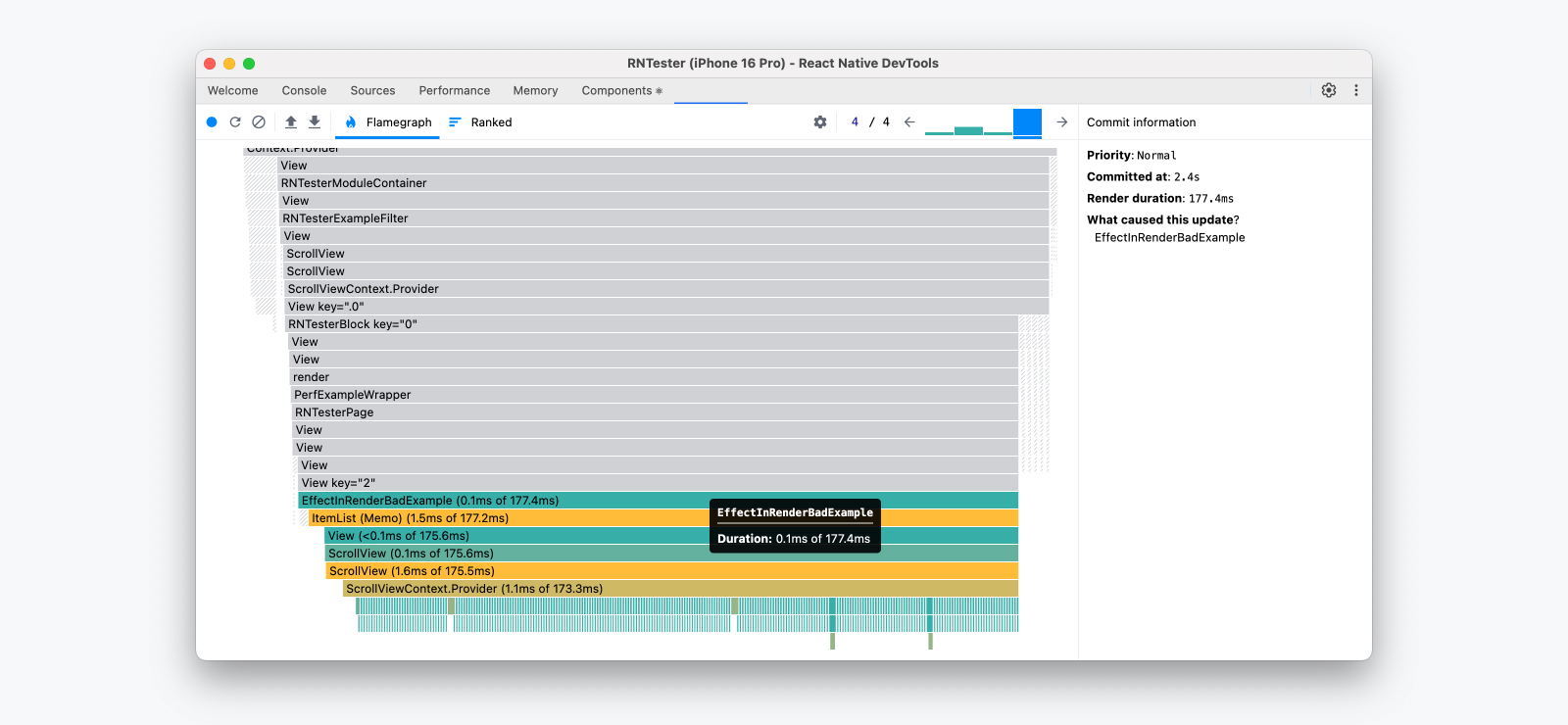
React 프로파일러

React 프로파일러 패널을 사용하면 컴포넌트 렌더링과 React 커밋의 타이밍을 이해하기 위해 성능 프로파일을 기록할 수 있다.
더 자세한 정보는 2018년 가이드를 참고한다. (일부 내용이 최신 버전과 다를 수 있음)
DevTools 재연결하기
가끔 DevTools가 타겟 디바이스와의 연결이 끊어지는 경우가 있다. 이런 상황은 다음과 같은 경우에 발생할 수 있다:
- 앱이 종료된 경우
- 앱이 재빌드된 경우 (새로운 네이티브 빌드가 설치된 경우)
- 앱이 네이티브 측에서 크래시된 경우
- 개발 서버(Metro)가 종료된 경우
- 물리적 디바이스가 연결 해제된 경우
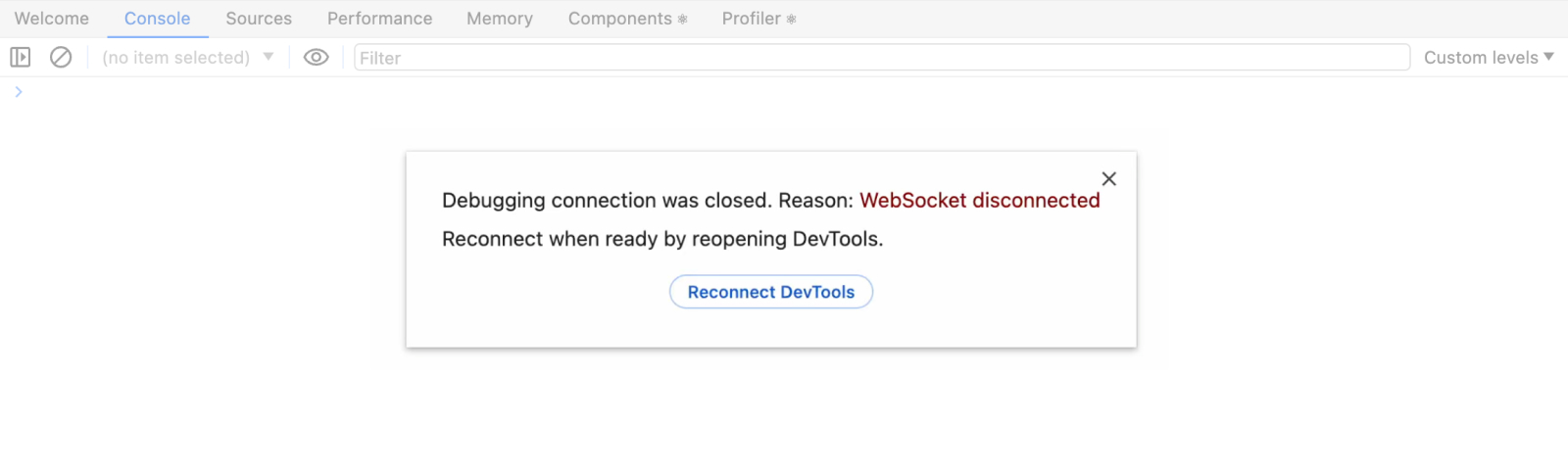
연결이 끊어지면 "디버깅 연결이 종료되었습니다"라는 메시지와 함께 다이얼로그가 표시된다.

여기서 다음과 같은 선택지를 사용할 수 있다:
- 닫기: 닫기(
×) 아이콘을 선택하거나 다이얼로그 외부를 클릭하면 연결이 끊기기 전의 마지막 상태로 DevTools UI로 돌아간다. - 재연결: 연결이 끊어진 원인을 해결한 후 "DevTools 재연결"을 선택한다.